Design Template by Anonymous
Information Architecture in Web Design
How IA Enhances User Experience (UX)
For a website to have a smooth user experience, well made information architecture (IA) quickly becomes the most important factor. When used correctly, it makes navigating easier and makes sure that consumers can get the information they require fast. IA that is well structured, allows users to explore more areas of a website, boosts engagement, and decreases annoyance or mental taxation. By intuitively arranging content, a clear and logical IA enhances usability and makes it simple for users to finish their tasks on the site without becoming lost.
Beyond user satisfaction, IA has a significant impact on what determines if a website is performing well or not: websites analytics. Websites with well designed IA structures tend to have lower bounce rates, as users can efficiently find relevant content. logical IA leads to higher engagement and longer time spent on the site, as users are guided through meaningful pathways of menus rather than struggling with disorganized layouts. In e-commerce and service based platforms, IA typically correlates to higher conversion rates by improving the purchasing or searching process.
Common IA Patterns in Websites
IA is not a one-size-fits-all solution; different types of websites use different structural patterns based on their specific needs. The most common IA patterns include:
Hub and Spoke Model is often used in corporate websites and intranets where a central home page links to various sections. This model provides users with a primary starting point and guides them toward specific content categories.

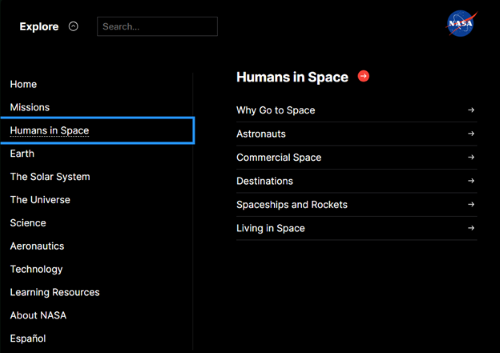
NASA's website follows the Hub-and-Spoke Model by using a central homepage that links to key sections such as Missions, Science, Technology, and News. The homepage acts as a launching pad, featuring live updates, mission highlights, and multimedia content. Each category functions as a spoke, leading to detailed subpages like the Why Go To Space or space discoveries under Science.
Flat Architecture simplifies navigation by ensuring that most content is accessible within just a few clicks. This approach is commonly used in simple blogs, portfolios, and landing pages where deep hierarchies are unnecessary. A flat structure allows users to access important information quickly without being overwhelmed by excessive layers of navigation.

Flat architecture is characterised by shallow menu layouts where page information is accessable within just a few clicks. This allows sites to be quickly searched and keeps the structure from becoming too complex.
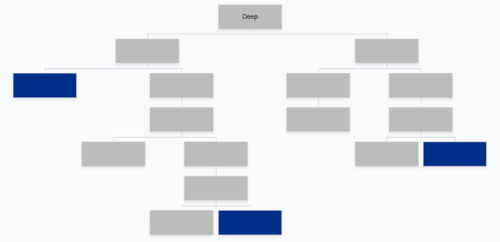
Deep Architecture involves multiple levels of hierarchy, creating a structured path for users to navigate through content categories and subcategories. It is commonly used in large-scale websites such as corporate portals, academic resources, and government sites. Deep IA provides scalability and organization but may require more user effort to reach certain information.

Deep architecture allows for more in depth page navigation, which in moderation can be benificial to the site. However, if it gets too complex then it can quickly become a detriment.
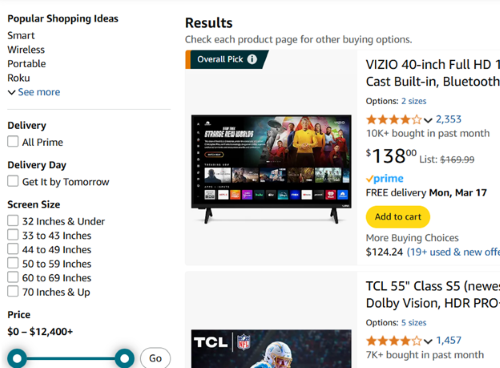
Faceted Navigation is most seen in e-commerce and data-heavy platforms, such as online retail stores and library databases. It allows users to refine their search results using filters based on multiple criteria, such as price, brand, category, or rating. This method significantly improves content findability, especially for users who arrive on a site with specific needs. These are most commonly seen in search results on a site like Amazon or Ebay, where the left side panel allows user to sort by things like price, size, or other specifications that may help them narrow down their search.

Case Studies of Effective IA Implementation
Successful implementation of IA principles can be seen in many frequently used websites. Well structured IA improves usability and helps users have a frictionless experience while navigating through content.
IKEA uses a hierarchical and faceted navigation system to enhance product discoverability. By structuring content into categories, subcategories, and filters, IKEA makes it easy for customers to find specific furniture, compare similar products, and refine searches based on attributes such as size, color, or price range.
GOV.UK is an example of a well made, user centered IA structure. By simplifying government services and providing a clear taxonomy, GOV.UK allows users to locate essential information quickly. Instead of overwhelming users with multiple navigation layers, the site employs a direct, clear, and understandable content hierarchy that prioritizes accessibility for all users.
Delta Airlines used IA to enhance its flight booking experience. The site's indicators help users move through the multi-step booking process smoothly. Clear labels, step by step navigation, and logical structuring ensure that users can quickly and efficiently search for flights, select seats, purchase tickets, and process any other flight fees without confusion.