Design Template by Anonymous
Creating an Information Architecture Structure
Designing an effective Information Architecture (IA) structure is crucial for ensuring efficient navigation, content discoverability, and user satisfaction. A well structured IA provides clarity, allowing users to interact with digital content efficiently while supporting long term scalability. This section outlines the general step by step process of creating an IA structure. Since there is not one cookie cutter way to generate an IA structure there are many different ways to go about this. This section of the tutorial is meant to guide you on one of the many ways to do so.
Step 1: Understanding User Needs
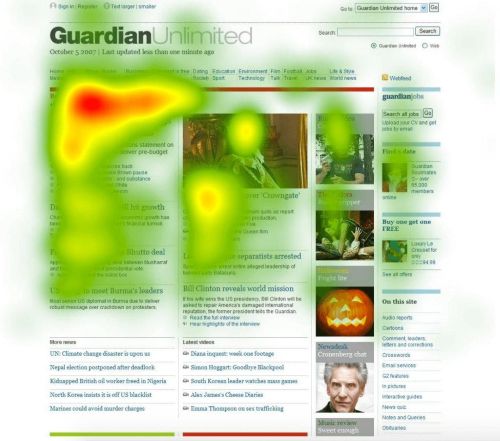
Successful IA design begins with understanding how users interact with content. Conducting user research helps determine how information should be structured based on real user behaviors and expectations. Users generally already have ideas about how the websites they interact with should function. Using different methods such as surveys, interviews, heatmaps, and usability testing provide insights into user preferences and common pain points.
By developing user personas and mapping out user journeys, web designers can tailor the architecture to align with their users expectations. This ensures that the website's navigation and content placement are optimized for ease of use and efficiency.

Step 2: Content Inventory and Auditing
A content inventory provides a comprehensive overview of all existing, and sometimes intended, content on a website. This step involves cataloging, categorizing, and assessing the relevance of each piece of content. Some content audits only look at the broad scope, going page by page and analyzing things like user interaction or the general layout. Other content inventories meticulously pick apart each word on a website ensuring no word is left unedited.
By identifying redundant, outdated, or missing content, designers can improve the IA structure for better usability. Performing a content audit makes sure that only valuable, high quality content is retained, making it easier for users to navigate and search for information. Proper content organization also helps prevent clutter and ensures a cohesive user experience.
Step 3: Structuring the Information
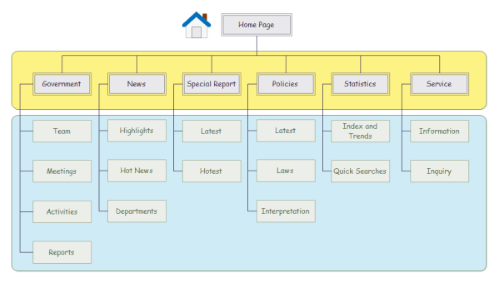
Developing an IA structure involves defining relationships between content elements, establishing navigation flows, and organizing information logically. Sitemaps serve as a visual representation of content hierarchy, helping web designers map out how different sections are linked together, how their menus flow, and a general layout of what the pages will be on the site they are creating.
Wireframing is a process that creates a visual blueprint that outlines a visual blueprint for the sites structure. This process helps illustrate how navigation elements, menus, and search functionalities will be structured. Additionally, creating taxonomies ensures that categories, tags, and metadata are automatically applied for efficient content retrieval and search functionality.

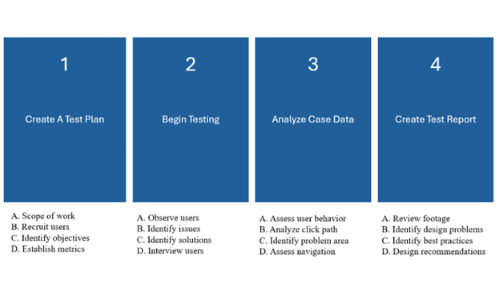
Step 4: Prototyping and Testing
Before launching a finalized IA, usability testing and prototyping are essential to validate the design. Clickable prototypes allow users to interact with the proposed IA and provide feedback on navigation clarity and ease of use. Similarly to step one where understanding your users expectations, this allows you actually to compare your product with those expectations, and make changes accordingly.
Methods such as tree testing, which evaluates the findability of content in your menus and card sorting, which has users label elements with physical cards for tagging, helps web designers refine content placement and structure based on real user interactions. By testing IA before implementation, designers can make necessary adjustments to improve usability and optimize content flow.

Overview
Creating an effective IA structure requires a strategic approach, from initial planning, testing and content assessment to structuring and the actual implementation. A well designed IA allows users to navigate a website with ease while allowing for long term scalability. By following these best practices, web designers can develop IA structures that enhance usability and scalability while improving support business and development objectives.