Design Template by Anonymous
User-Experience Design
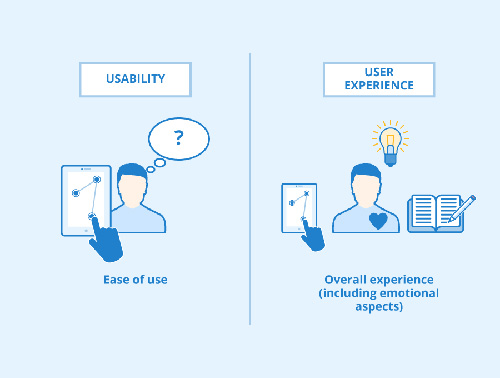
User experience design, or UX design, is a form of user-centered design that specifically focuses on designing based on the user's experiences. This method helps fill the space between the users' needs and the products that solve their specific problem. UX design covers every aspect of the product or service that make it relevant and beneficial for the user, as they will only return to a service if it is relevant. This can include the product's looks, behaviors, and responses while the user is using it.
User experience
Noun: how a user views, behaves, and responds with a product or solution.

Relevance
UX design makes a product or service relevant by covering all aspects of the user's experience with the design. Relevance is meeting all of the users' needs with meaning, and this is what users like to see. The user's needs are typically determined through user research and testing for the best results possible. Not only do relevant designs provide the team';'s solution with meaning, but they are also easy and enjoyable for the user to use.
Benefits of UX Design
UX design is more focused on the user and the experiences rather than the stakeholder, design team, and company. This is because UX design is about researching the user, their behaviors, and their responses. This gives the team visual ideas for solving the problem and informs the team about the problem being solved and how the problem affects human behavior. This approach is ideal in web design because the stakeholder and company won't be using the site much except for profit, but the users will get a lot of meaning from it and will return to it when their problem arises. This in turn builds revenue for the company and stakeholder, similar to other user-centered design methods. What makes UX design stand out from these other user-centered design methods is the idea of working with the behavioral aspects of the users, allowing the design team to try to make users happy with it rather than simply getting the job done.

Important Elements of UX Design in Web Design
UX Design has several important elements that are often tweaked multiple times depending on how they work best for the users. In web design, these elements are often placed strategically to make it easy for the user to reach them by barely moving the mouse or their finger. There are generally considered to be four categories for which the elements fall under:
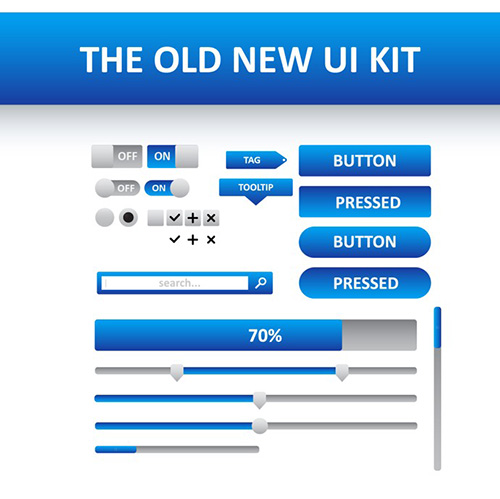
Input Controls
Input controls are user controls that allow the user to communicate with the service. When used, the control sends the user's information to the website. These are commonly found in forms, login fields for validation, settings, and many other purposes. Web designers often use multiple different types of input controls in their websites. Prominent examples include:
- Buttons
- Checkboxes
- Radio buttons
- Dropdown menus
- Text fields
Informational Components
Informational components provide the user with information they might want to know. These are commonly used to keep the user engaged with the site. There is a wide variation of the different types of informational components. Prominent examples include:
- Notifications
- Progress bars
- Message boxes
- Tooltips
- Icons
- Modal windows
Navigational Components
Navigational components help a user navigate the website. These help users get to where they need to get to within the site much easier than relying on entering URLs repeatedly. These are best used when they are easy to find and display sufficient information, but not too much at one time. Examples include:
- Breadcrumbs
- Search boxes
- Navigation menus
- Pagination elements
- Tags
Container Elements
Container elements help the designer organize the content within a controlled area of the webpage, whether it is a paragraph, image, or video. When placed and scaled correctly, these help the user read and comprehend the content of the webpage much easier than a large, uncontrolled paragraph would. These also provide a visual hierarchy to the user and help direct them to more important elements before less important ones. Examples include the following elements:
<header>
<div>
<table>
<nav>
<footer>
<aside>

Questions UX Designers Ask
Like everybody else, UX designers often ask themselves and each other questions related to what they are doing. Below are several questions related to UX design that designers often ask themselves. These questions help the team ideate and process through the project.
User-related questions
User-related questions are often asked among the team to create ideas related to researching the target audience or how their problem statement can be created. They will also ask about what worked with the team and what didn't. Common user-related questions UX designers often ask include:
- “What problem is trying to be solved?”
- This question asks the team about the problem the users are having, prompting the team to create a problem statement.
- “For whom is the problem being solved?”
- This question prompts the team to research the target audience who is having this problem the team is trying to solve. This will get the team to work around the user's experiences and will lead the team to building something that makes the user happy.
- “What didn't work with the previous solution?”
- This question gets the team to figure out what didn't work with the previous solution. They will take note of every error that needs to be addressed and work towards fixing that. The team will also take note of what worked with the previous solution so the team won't change it. Often, changing things that work can lead to new problems.
Project-related questions
Project-related questions are often asked by UX designers that focus the team on the project itself. These can create answers such as steps that need to be taken and approaches the team should take to add features that the team intends to add. Common questions include:
- “What are the goals of the project?”
- This question prompts the UX design team to research what goals must be achieved during the project and how they can work to meet them. This will help the team use their notes of what worked and didn't work with the users and what goals they need to create for the project based on these results.
- “How will the solution be created?”
- This question prompts the team to create generative ideas and then start prototyping based on both what works and what doesn't work. The prototypes should be based on the project's goals.
- “What needs to be made possible?”
- When this question is asked, the team will refer to their investigative and generative ideas to research what needs to be made possible from the project. The team will discuss features to add to the product that will fix the problem the target audience has, and this will help the project meet its goals.
- “What features will be added to meet the goals?”
- While discussing which features to add, they will get creative in the prototyping stage with different ways to solve the target audience's problems. The features get tested extensively and the team will include the ones that work best to solve the user's problems.
Results-related questions
Besides asking questions related to the users and the project, questions about the results will also arise. These questions are important since they get the team looking forward and help the team view the positive effects of meeting the goals. In the case of UX design, it is solving the target audience's problems by working with their experiences. Common questions include:
- “What goals are set for us?”
- This question will get the team involved in writing goals. These goals are created from the design team, the company, and the target audience. Examples of company goals include increased loyalty, learning objectives, and the satisfying feeling of having a happy target audience.
- “How will the results be measured?”
- This question gets the team to find ways to measure the project results at the end of the project. This question is usually asked at the beginning of the process so the team knows how to measure these while iterating the prototypes. Once the results have been met, the product is released.
UX Design Process
Just like other forms of user-centered design, UX design tends to follow a non-linear design process. This process is similar to other processes for user-centered design, but includes a greater emphasis on working with the audience's experiences and behaviors. Common stages designers go through are listed below:
Researching the target audience
During this step, the UX design team will conduct user research. They will create user surveys, conduct user interviews, user testing, and taking note of their audience's behaviors. Since the purpose of UX design is working with their emotions, the team wants to get as deep of an understanding as possible of the users and the problem they're trying to solve. Failure to do so could result in a design that's not very satisfying for the user to use.
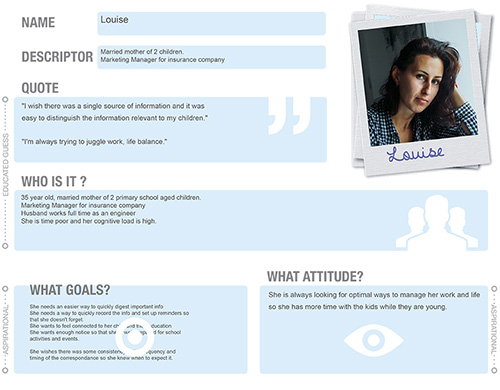
Creating personas
Personas are created to help the user get a better understanding of their potential users. These are generally created while researching the target audience and can be used to expand research of the users. The personas have information about how they behave with interfaces and other real-world scenarios. Interests and thoughts are also important for functional personas. Typically, a design team creates between 3 and 5 personas.

Designing prototypes
Prototypes are physical and visual ideas that give the design team and the users an idea of what the finished project could look like and how it could behave. Prototypes are not identical to the final product, but should be as close as possible and should act very similar to it.
Testing the prototypes
Here, the UX design team tests the prototype among the team and with the target audience. Testing with the audience is particularly important because UX designers can take note of how the target audience behaves and thinks about the prototype. The users tested should provide feedback that the design team takes into consideration for the next step.
Iterating the prototypes
The UX design team can go back to whichever steps are necessary from here depending on what didn't work with the prototype during user testing. This step, as well as any other steps in the process, can be completed as much as possible until they work.

Good UX Design: the iPhone
When discussing good UX design results, a common example of a UX success is seen in the everyday lives of many individuals: the iPhone. When a UX designer looks at an iPhone, they will ask themselves and their team questions about the product's design and answer them. If their questions don't show any signs of errors, the design is generally considered to be successful.
“Is it too big?”
- The iPhone is generally considered to be the right size for most individuals. It is small enough to fit in the palms of someone's hands or in a pocket while also being big enough to offer a generous, easy-to-text-with display. However, for some people, the display might be too small. For these users, Apple offers “Plus” or “Max” models that are ideal for people who watch a lot of movies on their phones, people with larger fingers, or people who are farsighted.
“Is it too heavy?”
- The iPhone's lightweight design can be thanked to its aluminum chassis, or titanium chassis for “Pro” models. Using lightweight materials in the design help the user be able to carry the phone in their hand or their pocket without it weighing them down and tiring them.
“Is it easy and satisfying to use?”
- The iPhone's user interface and design are very easy to learn thanks to icons that resemble real-world objects, buttons that act like how one would expect them to act including as power and volume buttons as well as app icons, and elements being placed within a finger's reach. This means users don't have to stretch or scrunch their fingers to the extreme to access controls.
“Is it aesthetic?”
- The iPhone's design takes an aesthetic approach. It is sleek, modern, and basic. If people find its looks to be too boring, Apple offers several different color options that userc can choose from. The Apple logo is conveniently placed on the back for customer loyalty.
