Design Template by Anonymous
User-Centered Design
User-centered design is an umbrella-term for various design techniques that focus on the user's goals rather than the stakeholder or design team's. These design methods are often preferred in the world of web design since the user is the one using the website. If the user likes the website, they will keep returning to it and will boost revenue for the stakeholder and the company, creating a positive, two-way relationship sharing the product, which in this case is a website. This is known as loyalty from the user, and loyalty is one of the main goals of user-centered design.

Phases in a General User-Centered Design Project
While user-centered design is iterative, it is often done in a consistent, looping process. A general process for a user-centered design includes the following steps:
Understanding the context of use
- Figuring out what problem needs to be solved and the context the problem arises in.
Specifying the user's requirements
- Understanding the user's perspective and building a sense of empathy.
Designing solutions
- Creating a range of ideas that become prototypes. These are subsequently tested with the users.
Evaluating against requirements
- Determining what aspects of the requirements the design met and what needs to be fixed. The process repears itself from here and goes back to whichever steps necessary.
Approaches for user-centered design are iterative, meaning the process can repeat itself and go back to specific steps as much as necessary. While iteration makes a design take substantially longer, the long-term effects are worth it because it reduces the risk of product failure and helps increase revenue by creating something that definitely gives a solution to the target audience.
Ideating
Like all other forms of design and creation, user-centered design includes multiple different methods for designers to ideate, or create ideas, for their solution. Generally, the ideas designers come up with in user-centered design fall under one of two categories: investigative and generative.
Investigative Ideas
Investigative ideas are research-based ideas. These are important in user-centered design as they help the design team learn about their target audience and the problem they're trying to solve. Common ways to get investigative include:
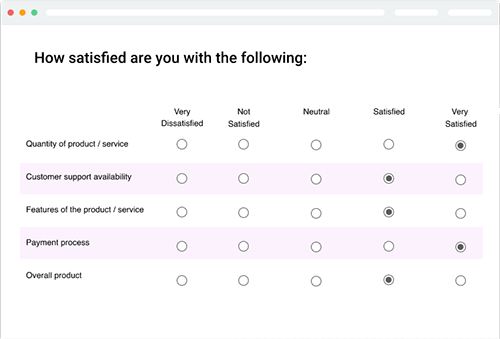
User surveys
- These collect quantitative information from the target audience, such as their opinions, their behaviors towards different ideas, and their thoughts in certain situations. This is a good method to get a general viewpoint of the problem from a wide audience as surveys tend to be short and close-ended, meaning more people would be willing to complete them.
- Surveys should include at least 10 participants. More participants lead to better, more representative results. Aim for at least 30 participants.
User interviews
- Interviewing is a good way to get a deeper understanding of several individuals and how they live their lives. The design team can ask the user questions regarding stories about how their problems arise. This can help the team figure out ways to bridge the user to their solution. Generally, substantially fewer people are interviewed than surveyed.
- Similarly with surveys, at least 10 people should be interviewed.
User testing
- User testing is an excellent way to give users an idea of a prototype and how it works. The users will share their thoughts, behaviors, and recommendations, and these are all recorded by the design team to give them more ideas.

Generative Ideas
Generative ideas are thought-based ideas. Generally, these ideas are much more creative than investigative ideas because rather than emerging from knowledge, they are emerged from the design team's imaginations. Common ways to get generative ideas include:
Brainstorming
- This technique involves a team sharing ideas out loud in a group setting. This is generally a quick way to get generative ideas.
Brainwriting
- This technique involves people writing down their ideas and then sharing them with the group. This method can create more consistent, more creative ideas and it gives everybody an equal voice when sharing.
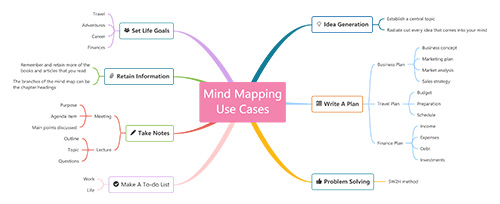
Mind mapping
- This technique involves taking the problem and branching out to related ideas that can potentially solve it. Benefits of mind mapping include breaking down complex ideas into smaller, simpler ideas that allow the team to build to the complete idea that is the solution.

An Ideal User-Centered Design Team
A user-centered design team should not only consist of designers. A designer's specialty is making the design of the product. The team should consist of a wide range of people with various job backgrounds. Consider hiring the following:
Ethnographers
- Ethnographers help the team study the culture of the target audience. This is useful for determining their interests and how they view colors and shapes.
Psychologists
- Psychologists help the team study the behaviors and thoughts of the target audience. Without psychologists, the team would not have a deep understanding of how users feel about an interface, especially if it's an unintentionally hard-to-use one.
Software engineers
- Software engineers help the team build the code for the web page. Designers alone might not have the knowledge of back-end languages since their specialty is art.
Hardware engineers
- If anything goes wrong with computer systems, hardware engineers can help the team work around them by fixing physical components.
Domain experts
- Domain experts work with the domain the site operates with and provides and maintains a secure place for it to operate.
The users and stakeholders themselves
- The most important people in a user-centered design team, as its name implies, are the users themselves. The purpose of user-centered design is designing solutions that bring the users past the problem the product or service is intended to solve.
- The stakeholder is important as they inform the team about branding details they're supposed to use to keep the product relevant to the users and to the brand alike.