Design Template by Anonymous
Accessibility, Performance and Search Optimization
Accessibility
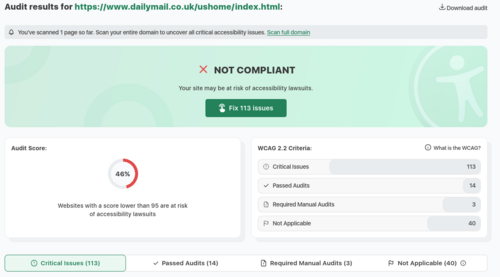
Accessibility is incredibly important when designing a Mobile Web application. Not only does it make sure that your application is usable by everyone (depending on the situation you could be sued if you fail to meet accessibility requirements), it also helps with Search Engine Optimization (SEO). There are many accessibility checkers available on the internet. All you have to do is enter a URL and it will check the website. Unfortunately many of these sites will only allow you to scan one page at a time unless you pay for a subscription. Regardless they are still incredibly valuable tools that you should employ.

As you can see in the figure above I ran a test on the dailymail homepage. I discovered that there are quite a few issues with accessibility which is a bit of a dissapointment for such a well known company. Accessibility is important!
Performance Optimization
Performance optimization is the process of improving the speed and efficiency of a website. This is especially important for mobile devices because they rely on cellular data which is often slower than Wi-Fi. One way of improving performance is the Content Delivery Network (CDN). These systems are designed to help speed up the delivery of content to users by having several hosts connected to a main server. These hosts are designed to be as close to as many users as possible within a geographic region. How it works is that the hosts cache the content stored on the main server to deliver to users in that region. This means that the content is delivered without having to communicate with the main server. This is especially useful for large files like images and videos.
Another way to improve performance is to use a Content Management System (CMS). These systems handle the CDN for you. The only thing that needs to be done is for the user to install the CMS and then upload the content. The CMS will handle the rest. The primary benefit of employing a CMS over a CDN is that with a CMS you do not need nearly as much coding knowledge to implement them.
Finally we have optimizing the content of your web site. If theres no need for an image to be of super high quality then you can use a scaler to reduce the dimensions and total file size of the image. A scaler I highly reccomend for images that is very easy to use is called lunapic. It allows you to upload an image and then select multiple different options to edit the image.
Another useful tool is something called pageSpeed insights which uses something known as google web core vitals to measure how well a website performs. The only major downside of this tool is that it only works for one page of the website at a time.
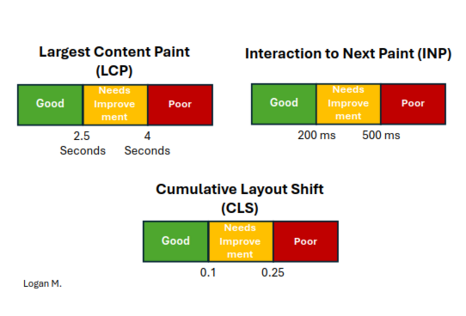
Google Web Core Vitals
- Largest Contentful Paint (LCP): Measures loading performance. It should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): Measures interactivity. It should be less than 200 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability. It should be less than 0.1.

Search Engine Optimization
Search Engine Optimization (SEO) is the process of improving a website's visibility in search engines. Fortunately, regular optimization happens to postively impact Search Engine Optimization. This is vital if you want your website to receive as much user traffic as possible. There are many ways to improve SEO; in fact, we have already discussed one of them: accessibility.
Beyond accessibility is making sure that a website has a mobile friendly and responsive design. Google uses something known as mobile-first indexing. This means that Google will look at the mobile version of a website first when deciding how to rank it in search results. This means that if a website is not mobile friendly it will be penalized in search results. There are many tools that can be used to check if a website is mobile friendly. One of these tools is called Google Lighthouse which is built into the Chrome browser. You can also install it using Node.
Google Lighthouse
- Google Lighthouse is a free tool that can be used to check the performance of a website.
- It can be used to check the performance of a website on both mobile and desktop devices.
- It checks through the entire website and measures Performance, Best Practices, Accessibility, and SEO.