Design Template by Anonymous
Flexbox, Grid, Frameworks & Libaries
There are many tools available to web developers that are designed to make their jobs easier. Of these there are those with built-in functionality like CSS Flexbox and Grid. Then there are frameworks and libraries that are designed to be used with CSS and JavaScript. The reason that these Frameworks and Libraries were created was so developers could use already made solutions for common problems or to save time by not having to create the functionality themselves.
Flexbox & Grid
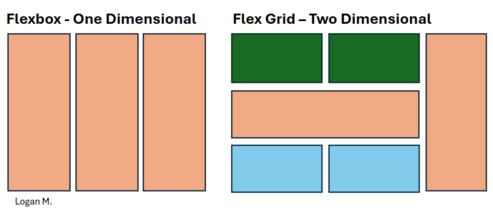
Flexbox
Flexbox is a one-dimensional layout system that allows you to create flexible layouts. It is designed to distribute space along a single axis (either horizontally or vertically) and can be used to align items within a container. Flexbox is great for creating responsive designs that adapt to different screen sizes.
Grid
Grid is a two-dimensional layout system that allows you to create complex layouts using rows and columns. It is designed to create grid-based designs that can adapt to different screen sizes. Grid is great for creating layouts that require precise positioning of elements.

Frameworks & Libraries
Frameworks
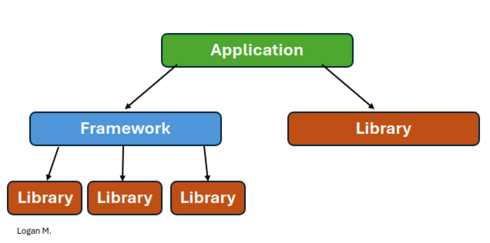
Frameworks are pre-built collections of code that provide a structure for building web applications. This structure is meant to serve throughout the entire application rather than a specific part and includes tools like link routing, state management, api handling, and more. They are designed to be built as the foundation of a web app rather than serving a specific purpose. The libraries communicate with the application through the framework rather than the libraries communicating with the application. This is the main difference between a framework and a library.
Some examples of common Frameworks for Web Development are AngularJS and React which both follow the Model View Controller (MVC) architecture. They both use something called modules which are reusable pieces of code that can be used throught the entire application to help reduce repetition. Frameworks are made up of multiple different libraries that can oftentimes be used independently of the framework itself. For example, React has a library called React Router which is used to handle link routing.
Libraries
Libraries can be similar in function to Frameworks but they are really meant to help solve specific problems. They also communicate with the application directly rather than through a framework if it is imported by itself. For example, jQuery is a library that is used to help with cross-browser compatibility. ReactJS is a library that is used to help manage UI components. D3.js is a library that is used to help with data visualization. Lodash is a library that is meant to help Libraries are often used in conjunction with Frameworks to help solve specific problems.

Summary:
- Frameworks are pre-built collections of code that provide a structure for building web applications.
- Frameworks are meant to be the foundation of a web app rather than serving one specific purpose.
- Many frameworks are made up of multiple different libraries that can be used independently of the framework.
- Libraries are meant to help solve specific problems.
- Libraries are often used in conjunction with Frameworks to help solve specific problems.