Design Template by Anonymous
What is Mobile Design?
Before we can really dive deep into this topic it is important to define just what exactly Mobile Web Design is.
Design Approaches

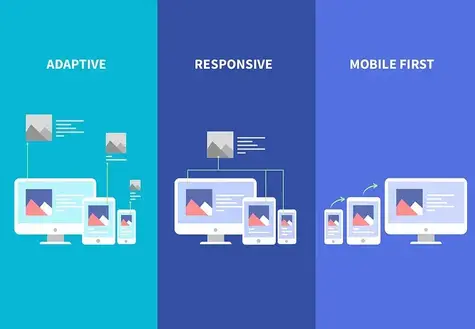
Mobile Web Design is the process of ensuring that a website layout will work on any device usually by using CSS Media Queries. There are multiple different approaches which are used to accomplish this. The most common approaches are Adaptive, Responsive, and Mobile First.
Adaptive:
- Uses multiple fixed layout sizes.
- The layout selected based on the device screen size.
- Requires more effort and overhead to maintain multiple versions.
- More control over the layout for each device.
Responsive:
- Uses flexible grid layouts.
- Content automatically adjusts to any screen size.
- One layout that adapts fluidly.
- Less control over the layout for each device.
- Requires less overhead to maintain.
Mobile First:
- Design starts with the smallest screen in mind.
- Progressively enhances the experience for larger screens.
- Similar to responsive design but puts more emphasis on mobile.
While it is much less common than it used to be some websites will include a ".m" prefix in the url. This just means that the website is a mobile version of the original website. This is not a recommended approach as it requires maintaining two different versions of the same website.
Why is it Important?

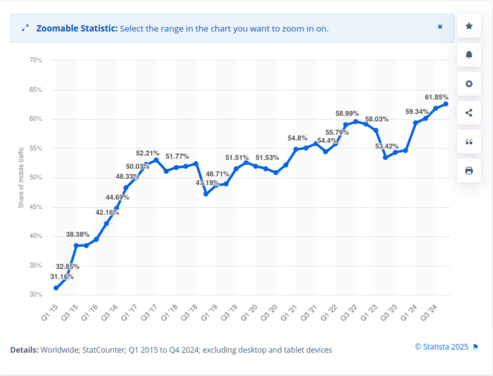
Mobile Web Design is important because of the amount of traffic that comes from mobile devices. According to Statista, in 2024, 61% of all website traffic came from mobile devices. It should be noted that the above figure is showing traffic from only smartphones and not tablets. This number is only expected to keep growing as more and more people around the world gain access to smartphones and the internet/mobile services. This means that if your website is not optimized for mobile devices, you will be missing out on a large number of users.
SEO and Mobile Design
- Google use mobile-first indexing.
- Not all search engines use mobile-first indexing methods so do your research!
- Mobile friendly websites rank higher in search results.
- Mobile friendly websites have lower bounce rates (user clicking on then clicking off without interacting further).