Design Template by Anonymous
Web Accessibility for the Physically Impaired
Overview of the Issue
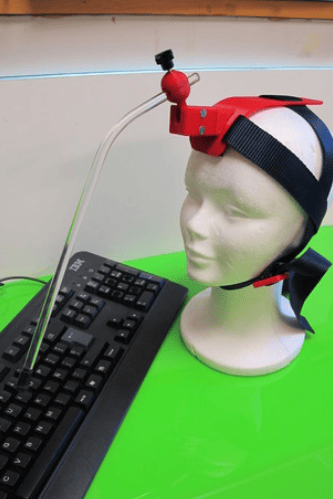
There are a large number of people in the world suffering from all kinds of different physical impairments. In the context of designing for the web, physical disabilities relating to mobility are the primary focus. These kinds of disabilities can stem from physical injuries and complications or neurological and genetic disorders that lead to weakness or loss of mobility in the body. Those experiencing physical impairments can have difficulty with exact and precise hand movements, which can make a standard computer mouse, or keyboard, near impossible to use. In extreme cases, those who are paralyzed may need a head pointer to interact with their device. Unfortunately, these kinds of circumstances can heavily impact the ability for those with physical impairments to use the web.

Adaptive Keyboard and Mouse Navigation
Most things on the web these days are designed with mouse-focused interfaces. Unfortunately though, for those with physical impairments, tasks like holding a mouse or pressing buttons can be a large challenge. To combat this, adaptive keyboard and mouse devices have been created to help ease the difficulties that come with these disabilities, by being structured in ways that better suit their needs.
Tips on Designing for Adaptive Keyboards and Mice
There are many things that can be done to ensure that users of adaptive keyboards and mice have an ability to utilize a site. A hugely important factor is making sure that all buttons and links on the page are large and easily clickable, whilst making sure that there is responsive design across devices to ensure these factors remain in all viewing environments. Additionally, adaptive keyboards and mice can take those with disabilities a little extra time to use than able-bodied users may be able to use their devices, so time-dependent site functions like CAPTCHA checks should give users a large surplus of time to account for those with physical disabilities. Finally, drag-and-drop features can be extremely difficult to use for those with physical disabilities as they are forced to hold a clicking function and precisely move their hand, so these should be used sparingly and made to be as quick and easy as possible when necessary.

Speech-to-Text and Text-to-Speech
Having speech-to-text and text-to-speech features built into a site can allow those with physical disabilities to rely on their sensory abilities like speaking and listening rather than precise motor skills. This can be hugely important to some users and make their experience astronomically better. For example, voice recognition and speech-to-text software could allow all inputs to be done by speaking rather than navigating a keyboard. Similarly, those with disabilities that make reading difficult can benefit from text-to-speech software that does that for them.