Information Architecture
by Charlie Bischoff
What is Information Architecture?
Information Architecture (IA) is the practice of structuring and organizing content to make it easy for users to find, understand, and use. It is applicable to websites, apps, stores, and more. IA is shaped by user context and needs, which include user goals, behaviors, and expectations. Ultimately, what the user expects is what the website, app, or physical place should present the user with. Information architecture is a practice with values and principles that aims to reflect exactly what a user expects, needs, and wants.
Why Information Architecture Matters
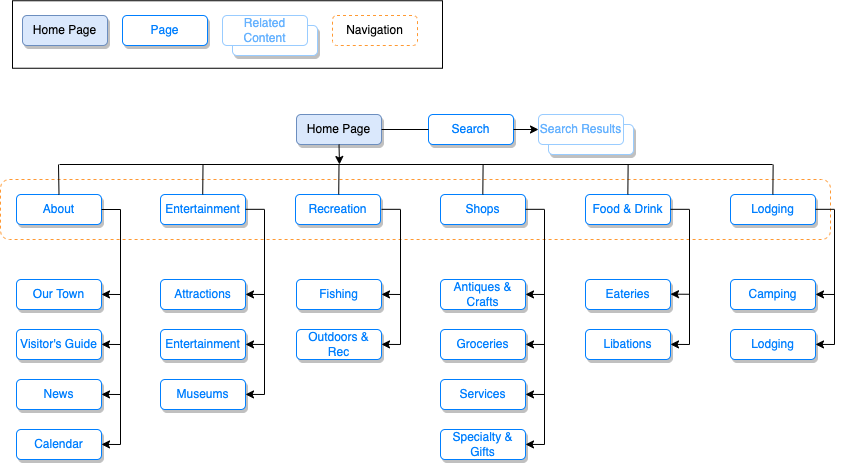
IA is essential for creating appealing and easy experiences for a user. It increases a page's usability, supports business goals for any organization, and reduces frustration for the users and even for the designers. A well-structured IA helps users complete tasks efficiently and encourages engagement, while also formatting a layout such as the wireframe layout below that makes sense to most people. It is preferable for a designer to have a well structured IA because it can make their job easier as well as the user's goals easier to achieve. A clear win-win.

Cognitive Psychology and IA
Gestalt Principles in Information Architecture
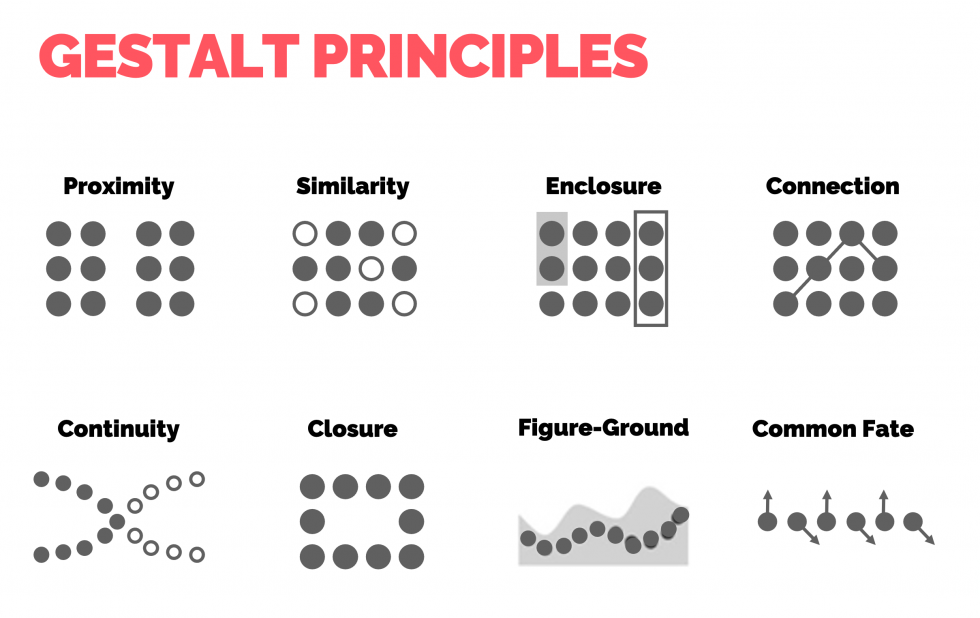
Gestalt principles describe how people visually group elements and perceive their structure. These principles should be considered when designing layouts with the intention that users find them intuitive and easy to navigate. Below you can find a table representation of how these principles are perceived by users, as well as an image of the way the Gestalt Principles theorize how people group elements.
| Principle | Description |
|---|---|
| Proximity | Elements close together are perceived as part of the same group. |
| Similarity | Items that look alike (e.g., shape, color, size) are grouped together. |
| Enclosure | Objects within the same boundary are perceived as related. |
| Connection | Elements that are visually connected (e.g., with lines or arrows) are seen as related. |
| Continuity | The eye follows paths and curves; elements aligned along a path are grouped. |
| Closure | People perceive incomplete shapes as complete forms. |
| Figure-Ground | Users distinguish an object (figure) from its surrounding area (ground). |
| Common Fate | Objects moving in the same direction are perceived as part of the same group. |

Cognitive Load Theory
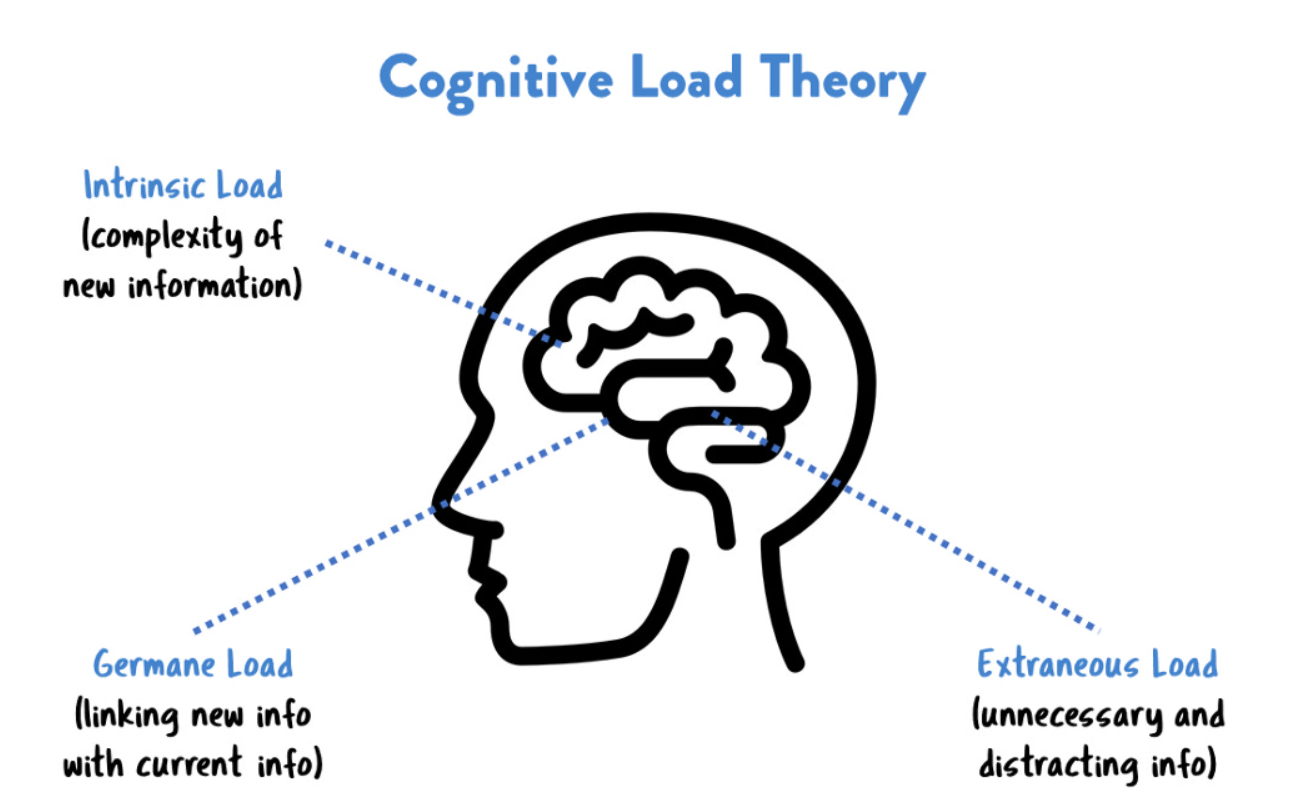
Cognitive Load Theory (CLT), developed by John Sweller, describes how the human brain processes and retains information through working memory. It works on eliminating the "processing burden" placed on a person's mind when they see and interact with new material. Because working memory is limited, cognitive load must be managed carefully in user-centered design.
Cognitive load is the total amount of mental activity required in a given moment. It’s influenced and effected by how much information the brain must process to deliver a certain amount of information. When users are overwhelmed, their ability to learn, retain, or navigate drops quickly.
Three Types of Cognitive Load
- Intrinsic Cognitive Load: This is the mental effort required by the task or content itself. The more complex the task, the higher the intrinsic load. For example, interpreting a detailed histogram has a higher intrinsic load than viewing a simple bar graph. Although the complexity can't be eliminated, it can be managed by adjusting how content is presented. This must be based on the user’s prior knowledge or skill level.
- Extraneous Cognitive Load: This is the kind of load caused by how information is presented or distractions in the environment. Poor layout, cluttered visuals, or unrelated ads can increase this type of load. For instance, putting a graph far from its explanation forces users to mentally juggle both, creating an unnecessary strain. While not always harmful, high extraneous load will usually impede the user's understanding.
- Germane Cognitive Load: This is the beneficial cognitive effort invested in organizing information into long-term memory, or "schemas". Tools like flowcharts, acronyms, and mnemonics (like UNH instead of University of New Hampshire) help reduce overall strain by making learning more structured. Germane load accelerates comprehension and supports meaningful learning.

How This Applies to Information Architecture
In IA, reducing extraneous load is a core goal. Clear navigation, concise labels, and well-structured layouts eliminate distractions. Managing intrinsic load means pacing the delivery of complex content (like using progressive disclosure). Encouraging germane load through pattern recognition and consistency helps users build the most accurate mental model of your site — making future interactions easy.
Pattern Recognition in UX
Pattern recognition is a component of both human cognition and machine learning. In the context of user experience (UX) and information architecture (IA), recognizing patterns allows us to understand how to best interact with a system. UX designers use these models to anticipate user behavior.
There are three major models of pattern recognition:
1. Statistical Pattern Recognition
Statistical pattern recognition uses past data and statistical analysis to identify trends or recurring features. It includes collecting data points, analyzing them to identify patterns, and then creating rules that can be applied to new inputs. This model is often visualized in d-dimensional space, where each pattern is represented as a point based on its features.
- Representation: Data is structured as vectors in an n-dimensional space and identifies relationships between features.
- Generalization: The model learns rules from known data to apply them to new data.
- Evaluation: Performance is then measured using some accuracy and reliability metrics.
Example: In UX, this model can create and power a predictive search or recommendation engine by using behavior history to find relevant suggestions.
2. Syntactic Pattern Recognition
Syntactic pattern recognition is done by analyzing the structure and relationships within the data patterns. Unlike the statistical method, this approach organizes patterns based on their composition. It breaks down large patterns into smaller sub-patterns or symbols—like breaking down a language into its grammar rules.
This is valuable in scene analysis or image recognition, where visual data is too complex.
Example: Recognizing the layout of a dashboard or parsing content structure in a web interface.
3. Neural Pattern Recognition
Neural pattern recognition uses artificial neural networks modeled after the human brain. These systems learn complex relationships across varied types of data—text, images, sound, and are able to generalize well even with previously unseen inputs or missing data.
This model is widely used in intelligent UX features and predictive data modeling, such as voice assistants or visual recognition tools.
Example: Auto-categorizing pictures of animals on a trail cam into their respective species.

Dan Brown's 8 Principles of Information Architecture

The goal of these principles is to create information structures that are intuitive, scalable, and user-centered like the ones we are attempting to make for the sponsors of our group projects. They guide us designers in making content easier to understand, navigate, and interact with by simplifying choices, organizing content with logic, and planning for future growth.