Cognitive & User-Centered Design
by Charlie Bischoff
The User's Mental Model
Users come to websites with expectations formed by past experiences on other websites. These expectations form their mental model — an internal understanding of how websites, or information systems, should work. Information Architecture that follows the expectations of users' mental models improves the site's usability, predictability, and satisfaction from its users. What we are trying to avoid is a mismatch of a mental model, causing a frusterated user to experience the following:

Mental Model Mismatch Explained:
- User doesn't understand the interface: The user expects things to work a certain way; one example is clicking the logo which should return you to the homepage.
- Interaction cost increases: If the user has to stop and think, search, or troubleshoot other actions, they will become frusterated.
- Users get frusterated and quit: If this issue persists, the user will give up and leave the site, abandoning the task they were trying to complete and switching to a competitor to fulfill their needs. If your site takes longer to navigate than a competitor, the user will supplement the extra effort to search for another competitor and use their site instead.
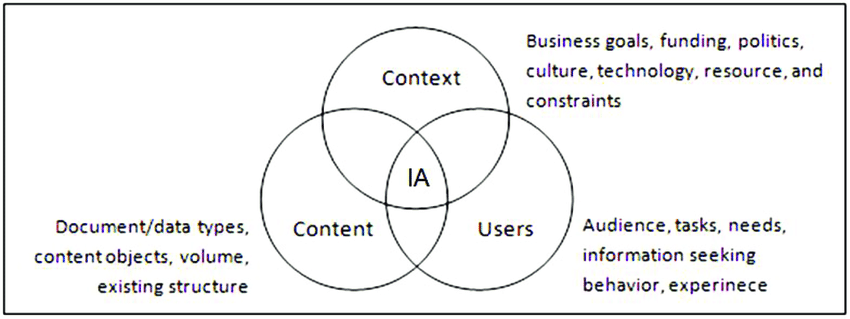
Context and Content
IA depends heavily on understanding the context (business goals, user needs, device constraints) and content (what the site offers). Good IA bridges the gap between content and context to help users reach their goals.

Designing for Cognition
Good IA will align with how the human brain processes information. These three cognitive design principles improve usability and reduce mental effort:
Chunking
Breaking information into digestible pieces improves memory and comprehension, similar to the way our phone numbers are broken up. Users can better scan, process, and retain content that’s presented in small, well-labeled groups. According to neuroscientist Daniel Bor, author of The Ravenous Brain, chunking represents our ability to "hack" the limits of our memory. Bor claims that our natural tendency to see patterns and make connections is not just important for memory, but that it is also the source of creativity. As Steve Jobs once famously suggested, "Creativity is just connecting things."
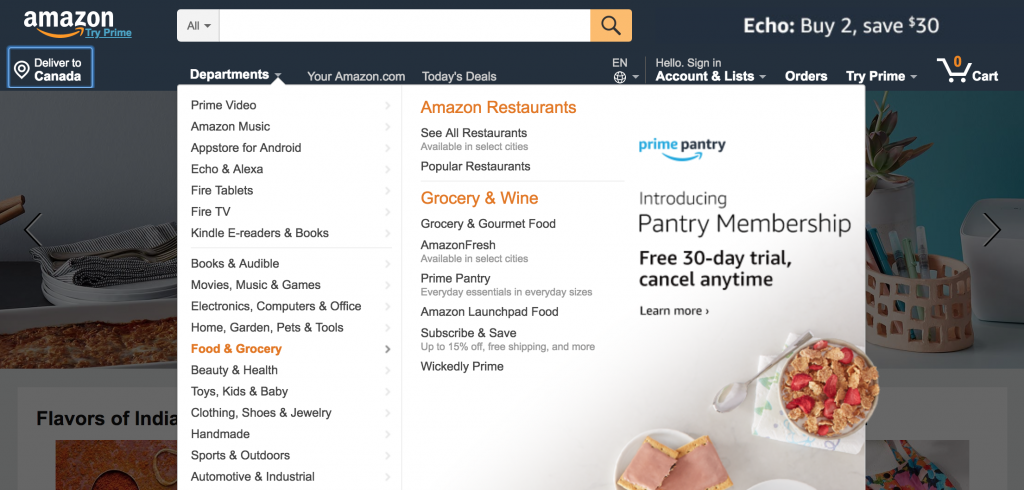
Progressive Disclosure
Progressive disclosure involves revealing information only when necessary, to avoid overwhelming your users. It is a simplifier for interfaces, giving users control over how much they want to engage with at a time. This can be seen on almost any online shopping site, where you may click a hamburger menu icon or a dropdown menu to reveal products. You can see broad topics like shoes, and then select between lifestyle, running, boots, sandals, slides, cleats, etc.
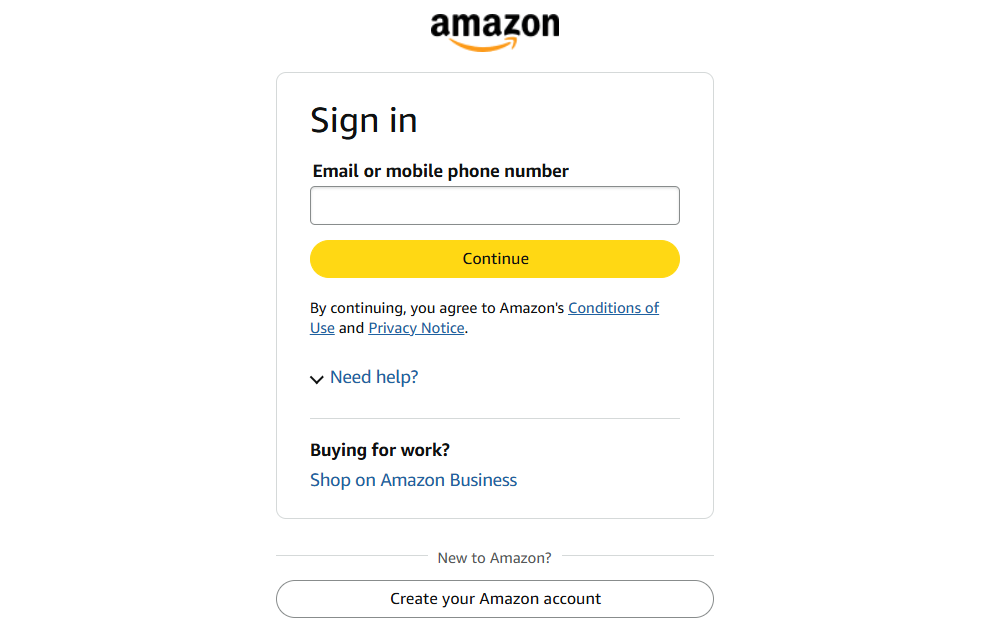
Consistency
Familiar layouts, terminology, and actions can prevent user confusion. When users can rely on a consistent experience, they learn faster and complete tasks with more confidence and efficiency. A layout that should always be consistent, for example, is a login page. We expect to see a login option with a public and private key like a username or password. You also might look for a forgot password option or somewhere to click create account. There should be very little variation from this formula from site to site, consistency is a principle of information architecture that all web designers should follow.



Information Theory and Information Architecture
To better understand how users interact with content, it's helpful to apply the lens of Information Theory, which is best represented by the communication model introduced by Claude Shannon. In this model, communication consists of a Sender, Channel, and Receiver, with potential boundaries and noise in between, slowing the process. When we apply this theory to information architecture we may think critically about how users receive, process, and act on information we provide them with.
In an IA context, the sender might be the website or organization presenting content, and the receiver is the end user. In this case, the channel would be a web interface or mobile app. Understanding how “noise” (confusing labels, broken navigation, bad hierarchy) disrupts the channel is important when trying to build successful architectures.
Effort is always required to move information efficiently. As Gary Carlson writes in his article “Information Theory for Information Architecture”, value is only realized when information is shared. IA designers must consider not just what content is presented, but how users will decode, interpret, and act on it.

A great historical example of this theory in action that Carlson provides is Paul Revere’s Midnight Ride. Revere and his allies shared a pre-agreed domain of knowledge (“One if by land, two if by sea”), a channel (lanterns in a church tower), and minimal interference — a perfect model of successful, minimal communication. Like effective IA, the message was clear, timely, and immediately actionable.