Design Template by Anonymous
Implementation
How to Implement Page Layout Continued...
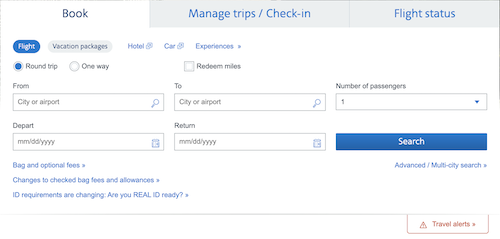
Body & Content
The body, or content, of a webpage is the meat of the website. It is where
the major information the website owner wants to share with the use.
Syntactically, this is performed using the body tag and it groups
everything inside it. A body contains headers to break up the different
information, typically h3-h6 and follows the guidelines of using about two
alphabets worth of text per paragraph, or 52-65 characters. This length is
the easiest for users to scan quickly to glean the general information or
read in depth and not get overwhelmed with too much.
The body section of a webpage should focus on drawing readers below the fold to increase the total amount of webpage seen, and it can contain linked key words that have high importance or offer more information through the link. These linked words can also be meta words which help further SEO and increase the chances of a user clicking on their webpage. Lastly, the body content should utilize whitespace to complement the text and further break up titles, text, and images to increase webpage readability.

Sidebar
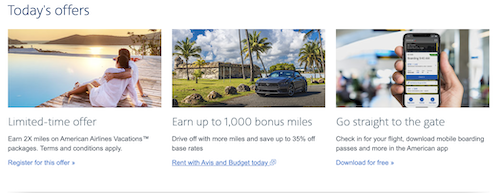
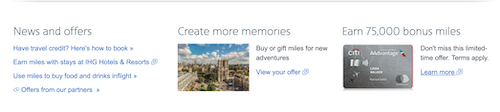
The sidebar of a webpage is important in sharing peripheral information that is not needed in the body but will still interest the user and increase their time on the site as well as how deep into the hierarchy they go. The is typically located on the outside columns of a webpage but can be located beneath the body as well. Secondary information like new offers, deals, or promotional information can be found here as well as advertisements for other good or services are sold for this space. The sidebar should blend in with the rest of the website creating a seamless transition between the content and the sidebar.


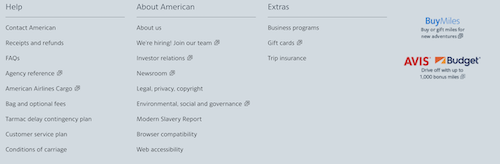
Footer
The footer is the final piece to webpage layout. It is initialized using
the footer tag and is always found at the bottom of a page. The footer
improves SEO by placing priority on keywords found in its text, and it acts
as a secondary navigation bar with topics broken down into primary links and
sub links underneath. Additionally, copyright information can be found here
as well as contact information, addresses, and any sponsor potentially that
a website owner may have.

Background & Whitespace
Whitespace and background space are essential design elements that play a major role in the overall feel and functionality of a webpage. These spaces aren’t just “empty”, they are intentional areas that space everything out. By providing visual breathing room, whitespace helps to break up content, making text and images easier to read and navigate, increasing the user’s chance of return. Background space often works in tandem with the site’s theme, complementing the page content using color, texture, or subtle patterns. These background elements can also expand beyond the main content borders, immersing the user deeper into the website experience. When used thoughtfully, whitespace and background space don’t just fill gaps—they elevate the entire design.