Design Template by Anonymous
Justify-Content & Align-Items
This page will go over vertical and horizonal positoning of child objects within a parent container using justify-content and align-items.
justify-content: single item
For object positioning within the flexbox container the
justify-content: ; attribute is used. This attribute is
responsible for the functions of float, with additonal features.

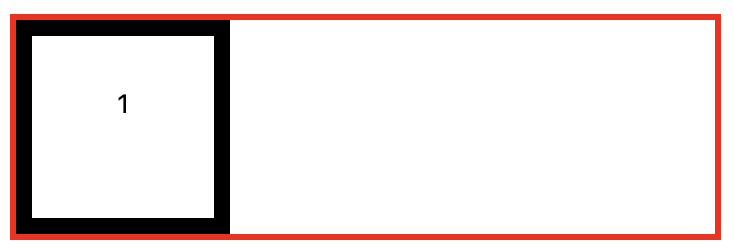
float: left; the
property justify-content: left;
is actually used, achieving the same goal through the new more
versitile flexbox element.

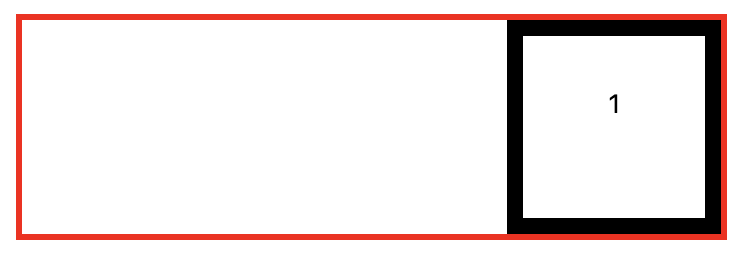
float: right; the
property justify-content: right;
is actually used, achieving the same goal.

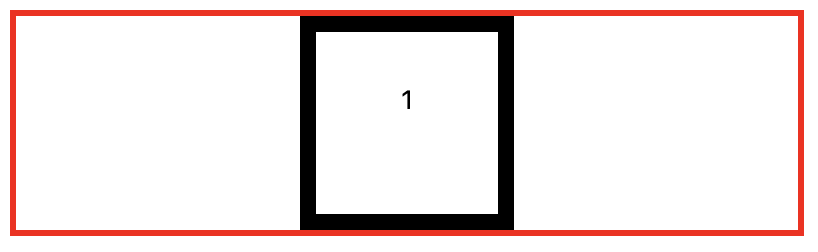
justify-content: center;
justify-content: multiple items
In addition to the new center property for the justify-content attribute, there are other positioning attributes used when multiple objects are present within one container.

justify-content: space-between;

justify-content: space-around;

justify-content: space-evenly;
align-items
This property allows for objects to be adjusted to different positons on the cross axis

align-items: start;

align-items: center;

align-items: end;