Design Template by Anonymous
Examples of Good Web Writing Techniques
Bulleted Lists
In this example, we have taken (almost) the same content from the bulleted list in the previous page, but written it in paragraph form. As you can see below, this paragraph is very long and looks visually overwhelming. Few people on this page would want to read this whole wall of text.Below, I have copied the same content as a bulleted list, to show you a side by side comparison. The bulleted list looks much nicer, is easier to read, and it is easier to scan and find the specific point you are looking for.
As a test, look for the “Smaller Words” section in the list, and then try to find it in the paragraph. Much more difficult and time consuming, right?
One way to make your content easier to read is by using headings. When using Headings, the use of good, descriptive headings allows your visitor to easily scan the page and find the heading that aligns with the content they are searching for. Bulleted lists are another way of breaking up your content. Using a list of items instead of a big paragraph helps the reader scan. Lists are easier to consume because they are broken into small chunks. Next, breaking your writing down into shorter paragraphs makes it more visually appealing and less exhausting to read. Using familiar words (no fancy jargon!) not only makes the reading more accessible and friendly to all users, but also makes your page higher in search results because you are using words that your users are likely to search for. Smaller words are generally better than long, “thesaurus” words. Shorter sentences are easier to digest as a reader, as they are easier to follow. All sentences should be “clear, concise, and descriptive” (northwestern.edu), and have a specific goal in mind. Next, using an active voice when writing helps the content feel more friendly and not off-putting. This is done by using words like “you” and “we” to make the content more comfortable and less formal. Keeping “jargon” or specialized language to a minimum helps a larger audience understand your content. If using some jargon is necessary (there is no other word or way to describe something), adding a small glossary to your page can be helpful. Acronyms are helpful for keeping your content shorter, but the first time an acronym is used in the content, it needs to be fully written out. Then you are free to use the acronym in place of the phrase it stands for. These are all helpful ways to make your content easier to consume for the reader, and using a combination of many of these things is generally a good idea.
- Headings: the use of good, descriptive headings allows your visitor to easily scan the page and find the heading that aligns with the content they are searching for.
- Bullet points: using a list of items instead of a big paragraph helps the reader scan. Lists are easier to consume because they are broken into small chunks.
- Shorter paragraphs: breaking your writing down into shorter paragraphs makes it more visually appealing and less exhausting to read.
- Smaller words: using familiar words (no fancy jargon!) not only makes the reading more accessible and friendly to all users, but also makes your page higher in search results because you are using words that your users are likely to search for.
- Shorter sentences: shorter sentences are easier to digest as a reader, as they are easier to follow. All sentences should be “clear, concise, and descriptive” (northwestern.edu), and have a specific goal in mind.
- Active voice: using an active voice when writing helps the content feel more friendly and not off-putting. This is done by using words like “you” and “we” to make the content more comfortable and less formal.
- Jargon: keeping “jargon” or specialized language to a minimum helps a larger audience understand your content. If using some jargon is necessary (there is no other word or way to describe something), adding a small glossary to your page can be helpful.
- Acronyms: acronyms are helpful for keeping your content shorter, but the first time an acronym is used in the content, it needs to be fully written out. Then you are free to use the acronym in place of the phrase it stands for.
Headings
A good heading is usually concise, direct, and tells you exactly what the following paragraph or section will contain. It should immediately make the reader aware of what they will find.A bad heading is confusing, does not accurately describe the following content, or is unnecessarily long. Visitors to your site do not want to have to read a long sentence to find the section they are looking for.
Some examples of good headings are as follows:
- “Importing data into Microsoft Excel sheets”
- “How to print a spreadsheet”
- “Using more than one writing style” (from contentwriters.com)
An example of a bad heading name is:
“What Makes Electric Cars Different From Gas Vehicles? Are They Worth Buying? Research Says Maybe, But Experts Warn Of a Different Story When You Look at the Numbers Closer”
This heading is almost a whole paragraph in itself. It is tiring to read, and suggests that the following content will also be long and tiring. The capitalization of almost every word is also annoying to read, and the second and third sentences are things that should be covered in the content, not in the heading.
To fix this heading, we could condense it into:
“What makes electric cars different from gas-powered cars?”
This heading is much shorter and more concise, and tells the reader what will be in the following content.
Smaller words, Jargon, and Acronyms
Smaller words
When writing content for the web, you may feel like you want to use the full extent of your vocabulary to write your content in the most “smart” way possible. This will actually negatively impact your visitors’ experience of the website. When visiting a website to get the answer to a question for example, you do not want to be bogged down by large words you don't understand or terms that are very specific to a certain area of study. It makes it hard for you to gain the knowledge you are trying to find, and it is impractical to pull out a dictionary or search for the definition of every unknown word. Using smaller and “well-known” words makes your content easier to absorb, and therefore more effective. Users will want to return to your page if it is written in a way that they can understand.Jargon
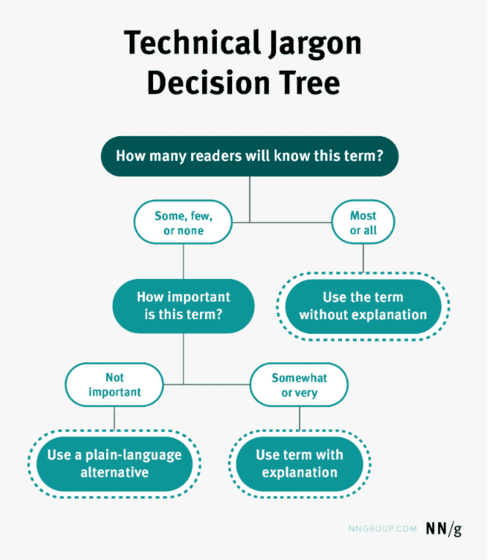
When writing for a general audience, there may be a case where you want to use a word that is very specific to a topic or area of study (these words are called jargon). In this case, you need to determine if the word has high importance, and cannot be replaced with another word. If you cannot replace the word, you must provide an explanation in simpler terms.This flowchart from the Nielsen Norman Group is a helpful tool for deciding what to do when you find yourself wanting to add a jargon term.

Acronyms
For acronyms, they can be ambiguous to read as many phrases share the same acronyms. Many acronyms are specific to the context in which they are found, so it is common to not understand an acronym in an area you have never studied. For these reasons, it is important to always write out the phrase in full with the acronym in parenthesis directly following it when you are using an acronym for the first time. After that, you can refer to the phrase by its acronym anywhere else on the same page. Examples:- IEEE (Institute of Electrical and Electronics Engineers)
- SQL (Structured Query Language)
- NYPD (New York Police Department)