Design Template by Anonymous
UI vs UX
Overview
For understanding’s sake, I want to briefly explain the difference between UI and UX, and give some example trends for each category. This way, we will be able to understand how each type of trend effects our website. UI, or user interface, is defined by Coursera as, “...the point of contact between humans and computers ... For example, screens, sounds, overall style, and responsiveness are all elements of UI.” UX, or user experience, is defined by the Nielsen Norman Group as, “... all aspects of the end-user's interaction with the company, its services, and its products.“
Some Standout Examples of UI Trends are:
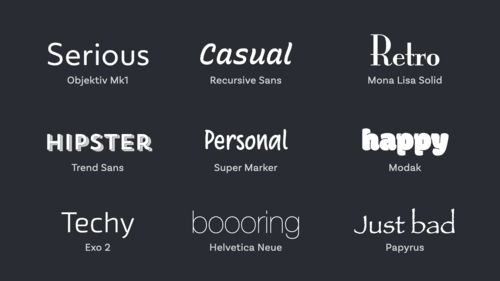
- Typography
- Which refers to the style and appearance of text on a webpage. Different types of typography portray different emotions or messages. This is an important aspect in the branding of a website. The type of text you put on your webpage has a huge effect on how it is perceived by the user. This is the reason typography is so important, because it holds such value in the user's contact with the product.

- Website Aesthetics
- Which refers to the general theme of the website. For example, some sites use a minimalistic design to portray professionalism and build ethos with their audience, and some sites use a maximalist design to hook the user into the website.
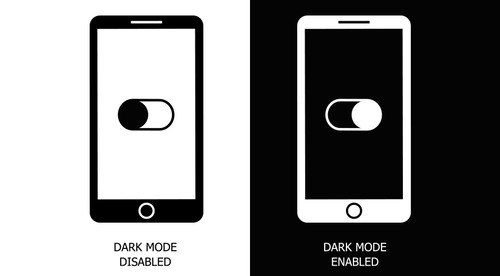
- System Themes
- The ability to change the color scheme of a website or application. Some users of sites prefer to use dark mode over light mode, and vice versa. The ability for users to choose gives them a sense of freedom and comfortability while browsing.

Some Standout Examples of UX Trends are:
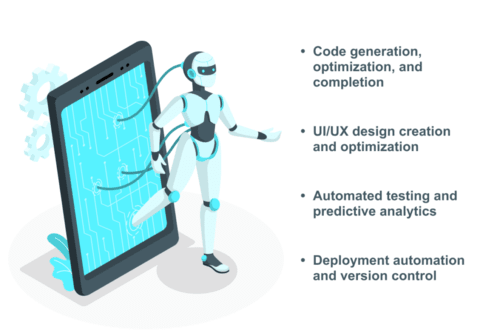
- AI
- Artificial intelligence is used for a range of things from task automation to full time customer service representatives. Also within the range of AI is the ability to streamline repetitive tasks, such as repetitive code and testing, reduce manual work, detect user preferences, deliver content faster and more accurately, and generate design ideas.

- Accessibility
- This point refers to the implementation of features for those who may have audio, visual, mental or physical impairment. Things such as alt text and thoughtful color palettes are examples of accessibility elements. The importance of this trend is clear, because information on the web should be easily accessible to all.
Up Next
Since we have now solidified the definition and importance of trends, and the difference between UI and UX trends, we can go back in time to the early 2000s to begin our timeline of trend evolution. This will show us that as the world of technology evolves, so will the trends designers use.