Design Template by Anonymous
Introduction
What is Visual Hierarchy?
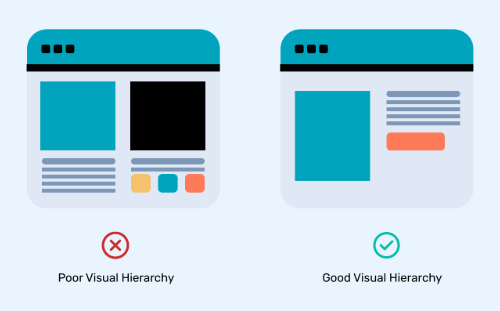
Visual hierarchy deals with the organization of elements on a web page in order to show there importance. It has become second nature for our generation to immediately know when we are viewing a proper web-page. Obviously, there are many factors that play into this “judgment” like color, organization, and other styling methods, but a very important one that can go unnoticed is page hierarchy. When a web-designer strategically and logically lays out the elements of a page, they are able to perceive and pilot the viewer to their desired actions, this is having good visual hierarchy.
“Visual hierarchy controls the delivery of the experience. If you have a hard time figuring out where to look on a page, it’s more than likely that its layout is missing a clear visual hierarchy.” - The Nielsen Norman Group