Design Template by Anonymous
Introduction
What is Agile?
The digital landscape is constantly evolving, demanding web design methodologies that can keep pace. Agile is a project management approach that throws out the rigid structure of traditional methods. In web design, Agile embraces flexibility and collaboration, prioritizing rapid development cycles called sprints. This allows for continuous feedback from stakeholders and the ability to adapt designs based on new information or changing requirements.

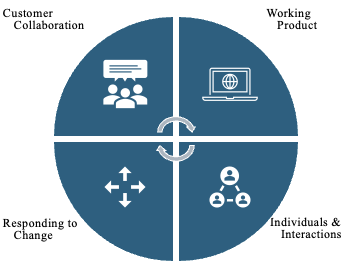
The Agile Manifesto
Agile web design throws out the rigid rulebook and embraces the dynamic nature of the digital world. Unlike traditional methods, it thrives on collaboration and rapid iterations. Short development bursts called sprints become the building blocks, where designers, developers, and clients work together to craft a web experience. Continuous feedback is the lifeblood of this approach, allowing for ongoing refinement based on user insights and market trends.

This iterative process ensures the final product reflects not only the initial vision but also incorporates the latest learnings and adapts to the ever-evolving digital landscape. Agile prioritizes flexibility, allowing projects to seamlessly adjust to changing requirements and fosters a culture of open communication and quick decision-making. This makes it ideal for projects demanding responsiveness and the ability to deliver exceptional web experiences in a dynamic digital environment.
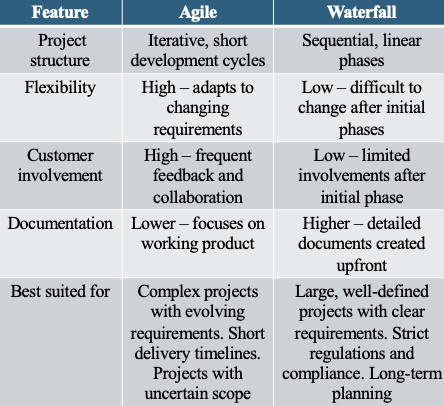
Agile vs. Waterfall (Traditional)
Agile and Waterfall are two distinct project management methodologies, each with its own approach to web design. Waterfall follows a linear and sequential process, where each phase, such as planning, design, implementation, testing, and maintenance, is completed before moving on to the next. This structured approach is well-suited for projects with well-defined requirements and minimal changes during development.

On the other hand, Agile embraces flexibility and collaboration, breaking the project into smaller iterations or sprints. This iterative approach allows for continuous feedback and adjustments, making it ideal for dynamic and evolving web design projects. While Waterfall may provide a clear roadmap, Agile accommodates changes more readily and fosters client involvement throughout the development process. Ultimately, the choice between Agile and Waterfall for web design depends on the project's complexity, client involvement, and the level of adaptability required during development.
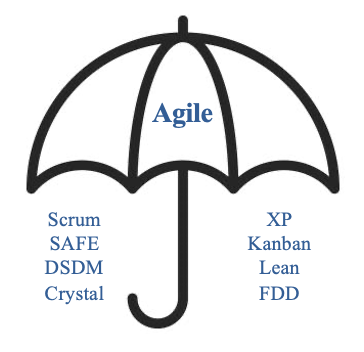
Types of Agile Methodologies
While Agile is an overarching philosophy, it encompasses various methodologies tailored to specific needs in web design. Here's a glimpse into some popular ones:
- Scrum: This widely used framework structures the process around sprints (typically 1-2 weeks). A cross-functional team works collaboratively to complete a set of design tasks within each sprint. Daily stand-up meetings and regular reviews ensure transparency and progress.
- Kanban: This method focuses on visualizing workflow using a Kanban board. Tasks are represented as cards that move across different stages (To Do, In Progress, Done). It emphasizes continuous flow and prioritizes tasks based on their urgency and the team's capacity.
- Lean UX: Borrowing principles from Lean manufacturing, this approach focuses on minimizing waste and maximizing value in the design process. Rapid prototyping, user testing, and iterative refinement are central to ensuring the design delivers the best possible user experience.

These methodologies share the core Agile principles but differ in structure and emphasis. Scrum provides a more structured framework with defined roles and ceremonies, while Kanban offers greater flexibility for ongoing prioritization. Lean UX places a strong focus on user testing and iterative improvement throughout the design process.