Design Template by Anonymous
Colors, Emotions, and Symbols
Color is Primitive
Vision and color have been used by humans since the dawn of their existence. Through color, early humans were able to identify threats, find food, and simply gather an understanding of their environment in a relatively quick and subconscious way. While today many of these more primitive benefits color gave early humans is no longer needed for their survival, the ways of which people view and understand color still apply today.
In order to make more effective web designs, designers need to tap into this more primitive view of color. It is also important to note that while color schemes are very good at creating visually appealing designs, they do not inherently consider the “old brain” aspect of human color viewing.
Contrast
One important aspect in web design is contrast or the differentiation between colors.
How to use Contrast
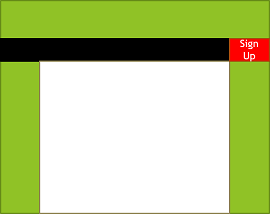
- Contrast can be used to make sections of a page stand out. Say if a designer wants a user to click the “Sign Up” button of a page, using a high contrasting color for the button will make the user notice it more quickly.

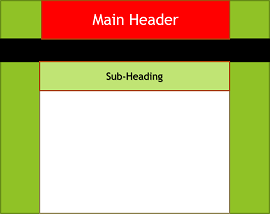
The high contrast of the red button makes a user notice it much quicker. - Contrast can also be used to differentiate importance. Using a contrasting color for an important section of a website, such as a heading, can make it stand out.

The high contrast of the red coloration of the main heading makes the user notice it much quicker and realize the importance of the main heading. The coloration of the sub heading has less contrast causing the user to notice it after the main heading. - Yellow and red hues tend to be useful in creating contrasts as they are more visually abrasive and stand out more. However, in order for them to be contrasting the main color scheme of the website needs to contain colors other than red, yellow, and orange.
- Whites and grays tend to not draw the attention of a user as much as other colors. This makes them useful background colors when needing to create contrast. White or gray space background can also make a website feel more open and spacious.
Risks of Overusing Contrasts
- Too much contrast can be straining to a user’s eyes and cause them to spend less time on a site.

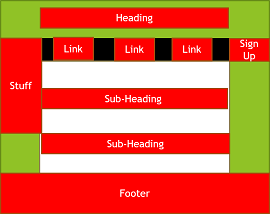
For longer pieces of text on a page the leftmost picture does not have enough contrast making it hard to read. The rightmost picture has too much contrast which, after a while, can irritate a user’s eye. The middle picture gives a more ideal contrast for long pieces of text. - Too much contrast can also draw attention to too many places, making it hard for the user to decipher what is important.

The high contrast of the red coloration is used in too many places on the web page. The user is drawn to many places at once.
Psychological and Emotional Aspects of Color
There is far more to colors than just contrast. Colors can also influence our emotions and affect our moods. Colors can make us think and feel certain ways. Warm and cool colors in particular can have an effect on the way we feel and behave.
Psychological Effects of Warm Color Schemes
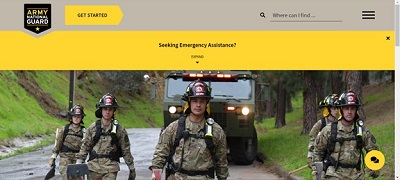
- Warm color schemes are often very stimulating causing users to become more active. Warm colors can make users feel a “call to action”.

The relatively warm color scheme of the National Guard web site will be stimulating to the user. The high yellow contrast of the “Get Started” button will entice a user to act and maybe even begin the process of joining the National Guard. - Red in particular is a very passionate color and can make a user become more alert. Some studies have shown that red can increase heart rate.
- Warm color schemes can also give off a comforting vibe, making users feel cozier.

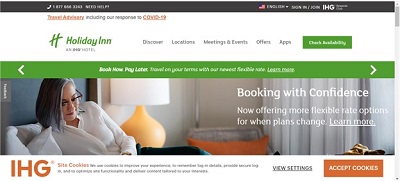
The use of a red-orange and yellow-green color scheme creates a fairly warm vibe. This warm scheme gives the Holiday Inn website a more cozy feel which could entice guests to stay at their hotel. The generous use of white space keeps the warm colors from becoming overbearing and too stimulating as well. - Warm color schemes in general can give off a feeling of warmth.
- Warm color schemes can sometimes be too stimulating and annoy the user which can cause them to spend less time on a site. Mixing in white and gray colors can help reduce this effect.
Psychological Effects of Cool Color Schemes
- Cool color schemes can relax and calm a user.

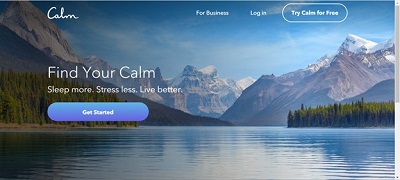
The calm.com website uses a very cool color scheme that relaxes the user. Since the main goal of the web site is to producing relaxing effects this is a very appropriate color scheme. - Cool colors are not overbearing and can put a user at ease.
- Blue hues in particular are very effective at relaxing a user.
- If one wants a user to stay at their site for a longer time, using cool colors will not agitate the eye as much as warm color schemes likely making the user stay on the site for a longer time.
- Cool colors will not create a cozy effect for a website and can sometimes make a site feel distant and cold.
Interesting uses of Psychological Color Effects
- Yellow and orange hues are known to stimulate hunger. This is why many restaurants use yellow and orange color schemes for their websites. Blue hues, which are not commonly in food, can act as an appetite suppressant as these colors are more associated with spoiled food.

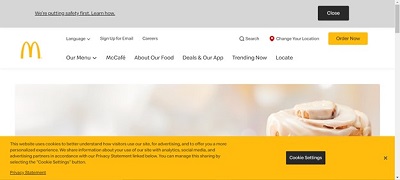
The use of orange and yellow hues in the McDonald’s website will stimulate hunger in people who use the site making these users more likely to buy food. Also notice the absence of blue coloration on the site. - Pink is known to have a calming effect. Drunk tanks were often painted pink to help calm people in them.
- Purple can increase productivity and creativity making it a useful color for a place or website someone does a lot of work.
Colors and Symbolization
Colors can act as symbols and using color in a symbolic way can give a web site more meaning. Colors can have relatively explicit meanings and they can have more implicit meanings. By including colors that coincide with a site’s message or a site’s overall theme, the message can be either explicitly or implicitly strengthened just by using those colors.
Examples of Symbolistic Color
- Red and green colors can often explicitly mean stop and go. Drivers can simply see a flash of the color red and know to stop whereas if they see the color green, they know it is okay to keep moving ahead.
- The color purple is often associated subconsciously with exclusivity as the color purple is fairly rare in nature. When websites use a purple color scheme this can imply some sort of exclusivity in their website. This can also imply that their site sells a luxury item or is exclusive to join.

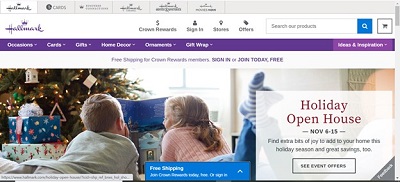
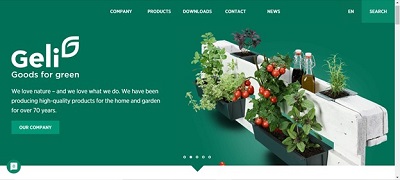
The use of purple in the logo and navigation of the Hallmark website can imply that the company produces exclusive and quality products. - The colors brown, blue, and green are often associated with nature and can give a website a natural feel as all these colors occur commonly in nature. Websites that use these sort of color schemes suggest that their website is Earthly or the product they make is natural.

The use of green throughout the site suggests that this gardening company sells natural products and gives the website a strong color relation to healthy plants. - Red or pink hues can often symbolize romance and love. The reason this occurs is that red and pink tend to be more passionate colors that bring out stronger emotions. Since romance and love are fairly emotional concepts it is only logical that red and pink are closely associated with them.
- There are many meanings and symbolizations of colors, many of which overlap. A more comprehensive list for the symbolizations and meanings of colors will be on the next page.
Colors and Culture
Overtime, people and cultures have applied their own meanings to colors. While these meanings may transcend the natural world at times, the human brain can still quickly associate and understand cultural meanings of colors, so it is important to understand how to use the cultural meanings of colors to create better and more meaningful site designs. It is also important to note that the meaning of a color can change based on where one is in the world. Colors can have different meanings in different cultures.
Examples of Colors with Culturally Applied Meanings
- Black, white, and brown are all colors associated with mourning. In the United States black is more associated with mourning but in many Asian countries white is more associated with mourning.
- Colors that symbolize weddings also vary from culture to culture. White coloration is more associated with weddings in the west but, red and green colorations are used in some Asian countries.
- Every nation has patriotic or nationalistic colors. In the United States red, white, and blue symbolize patriotism whereas in a country like Ireland green, white, and orange would be more patriotic.
- In the United States, colors can also have political meaning. For example, the color red is often associated with the Republican party while the color blue is associated with the Democratic party. These colors represent not only the parties themselves but also the platforms and views of the party.
- Holidays often have colors associated with them. Red and green coloration can symbolize Christmas whereas pink, yellow, and light blue are more associated with Easter. Another example is Halloween with black and orange often being associated with the holiday.
- Religions also use color to imply meaning during different ceremonies.
Important Considerations with Cultural Colors
- When designing websites, it is important to not offend anyone. It is important to understand the cultural implications of the colors chosen to make sure that the target audience is not offended by the color scheme.
- It is also important to not mislead the user of a site. Since colors have different meanings in different cultures it is imperative to understand the cultural impacts of the colors chosen.

This website about weddings uses a white color scheme. While this would be okay for Western countries, this scheme could confuse people from some Asian countries. White is a color of mourning in some Asian countries which could cause the message of the site to be altered and not come through correctly if the user was from one of these countries.