Design Template by Anonymous
Key Considerations
Accessibility
Just like how the use of time-based media in a web page will accommodate for users, such as those who are blind, it is necessary for the time-based media to be accessible to everyone as well. For example, if one of your users is deaf, how are they going to understand the context in the video? The best way to go about this is by implementing captions to your video. Another example would be to provide subtitles if there is a language barrier between the audio and the user listening. Applying these into code isn't too complex and will be explained in the next two pages. If for some reason the video can't have captions applied to it, then at the very least you should provide a brief summary of the video underneath to cover all the bases.
File Formats

Importance of the Right Format
Better Quality: having the right video file format impacts the quality of the video being shown. File formats use codecs which are compressors and decompressors to manipulate the data or file size while also keeping high quality. If the file format isn't suitable then the video may appear blurry or difficult to view which ultimately impacts the user experience.
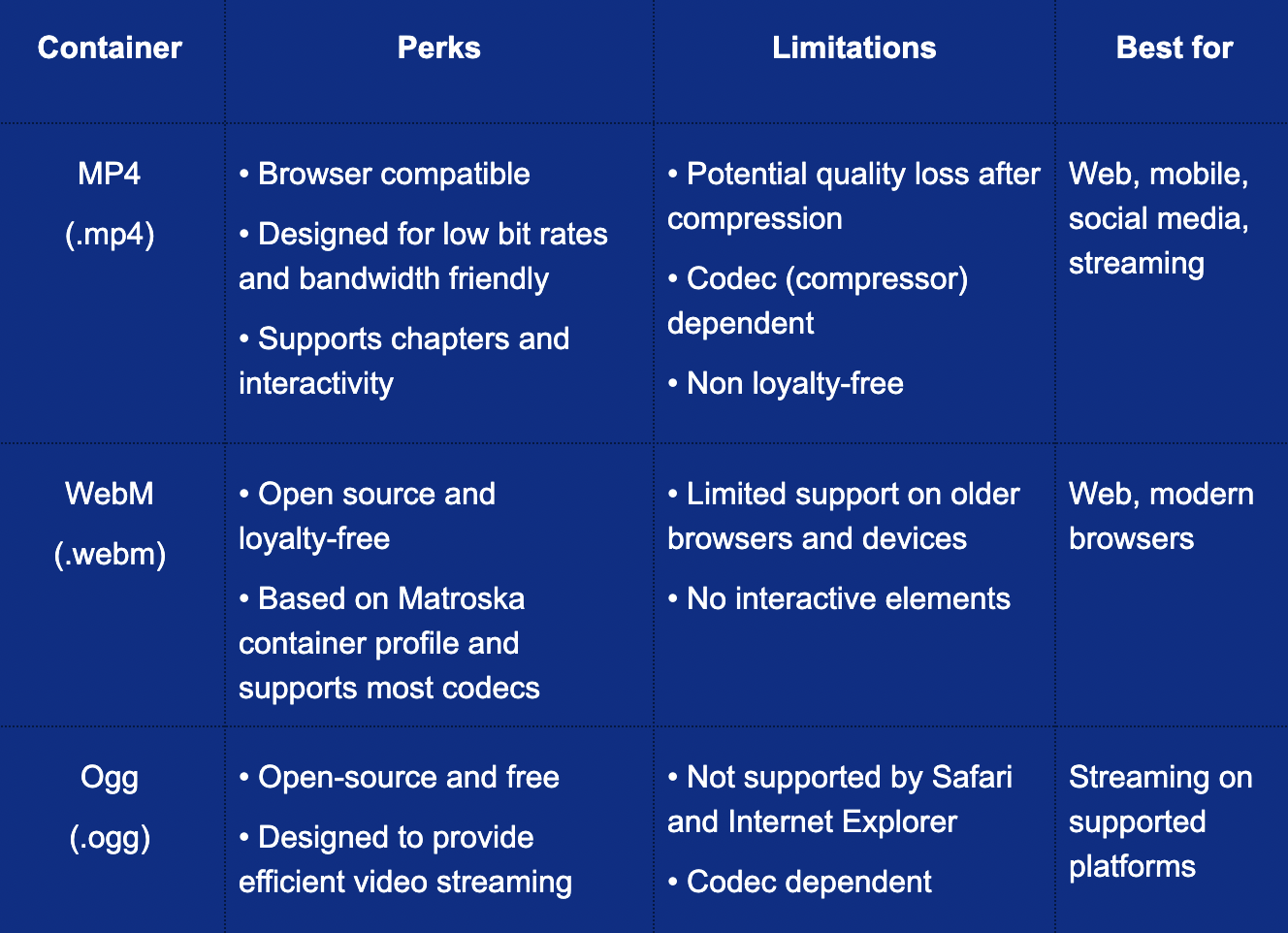
Compatability: it's also instrumental that the device or browser the video is being streamed on supports the video file format. As seen in the table, the Ogg format isn't supoorted on the Safari browser. In order to work around this roadblock, you need to source the video with a secondary file format, such as MP4, that way if the video tries to be played on Safari, the user won't notice any issue.
Enhance SEO: correct video file format also has the effect of enhancing search engine opitmization. If the video on a web page is operating correctly, then the bounce rates would likely be low and tells the search engine that the web page's content is valuable. This then helps the chances of your content showing up in search results further increasing user engagement.
Two Considerations
Is this media really necessary?
- - Before adding media to a web page it's important to ask this question. While media can be a way to make a web page look flashy and elegant, if the media isn't adding to the goal of the web page it might have to be reconsidered. Places where media is necessary can be in areas that require or are complemented with a physical demonstration. Examples of these can be a cooking site or a site that explains how to do something.
How will this impact the user experience?
- - This is also a good question to consider. If the site you've created displays many videos, then this will significantly impact the loading time of the site. High loading time sites cause limitations in access, therefore you want to balance video usage and loading time considerations to make the user experience as smooth as possible.