Mobile Web Design
By Jacob Chapman
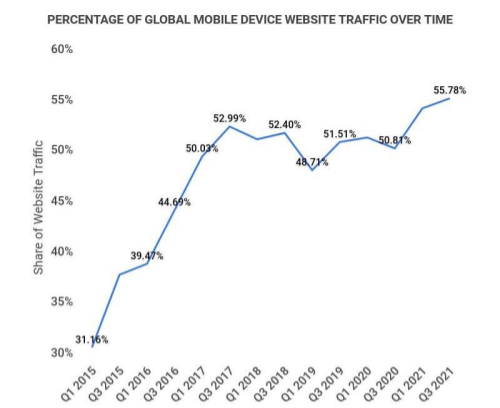
In today’s digital age, the way people access websites has changed. The majority of global web traffic now comes from mobile devices such as phones and tablets. This has made mobile web design not just a option but a necessity. Designing only for desktop users can leave over half your audience behind.
Mobile web design is about creating a website that works well on smaller and varying screen sizes. You also have to worry about touch interactions and slower internet connections. Whether someone is browsing on the go or relaxing at home with their phone, your site should look good, load fast, and be easy to use.
This tutorial will walk you through why mobile design matters, the foundations of mobile-first design, how to make your site responsive, and what performance and accessibility practices you need to apply to make your site mobile mobile-friendly.

Why It Matters
In 2021, over 60% of web traffic came from mobile devices. If your site isn’t mobile-friendly, you’re not just missing visitors, you’re also losing potential customers or supporters. If you are a buisness then this can impact you signifigantly. Google uses mobile-first indexing to rank pages in search results. That means your mobile design directly impacts your SEO and visibility.

Additionally, people expect websites to work smoothly on mobile. A slow-loading site, buttons that are too small to tap, or layouts that break on a phone can frustrate users. Users won’t bother to stick around they will just leave and try a competitor's site instead.
Goals of Mobile Web Design
- Make websites accessible and functional on all screen sizes
- Optimize performance for users on slower mobile networks
- Make navigation and buttons easy with a thumb
- Create a seamless experience that matches user expectations for mobile sites