Design Template by Anonymous
Best Practices for Effective Image Use
Relevance & Context
One of the most important principles for effective image use is relevance. Images must serve a purpose, support the content, and the message of a website. Every image that is placed on a webpage should be intentional while adding value to the message or functionality. Images that are included in websites with little to no purpose or relevance are considered unnecessary and increases visual clutter.
Consistency in Style
Consistency in images across all web pages within a website is important as it helps maintain a predictable and structured visual identity. This includes using images that match tone, color palette, sizing, and positioning. If users are able to predict the layout and structure of a website, it allows them to focus more on the content of a site rather than getting distracted by random image placements. Consistent styles in imagery can also support brand recognition and make the site feel more professional overall.
Quality & Resolution
The quality of images directly influences the audience’s perception of the professionalism and trustworthiness of a website. Low quality images can make a website feel more outdated and less trustworthy. Users will be less likely to use sensitive information to create accounts, purchase products, or even continue navigating the site due to the lack of professionalism. High quality images can immediately improve user perception at first glance making them seem reliable and trustworthy.
Accessibility
Accessible design ensures that all users, including those with disabilities, can utilize and understand a website. In terms of imagery, an important feature can help those with visual impairments understand the context and importance of an image. Every image you include in a web page should contain descriptive alt text that clearly describes what the image’s content and function is. This is helpful to those with visual impairments and rely on screen readers.
Real-World Example: Good Image Usage

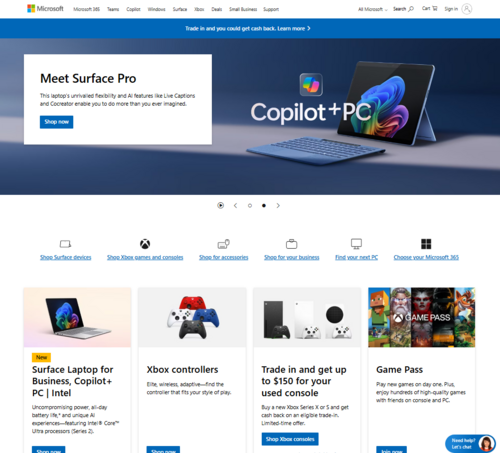
The following example above refers to Microsoft’s website. It is a great representation of what good image usage looks like. It effectively uses a hero image on their homepage that grabs the users attention, utilizes icons for improved navigation, professional product photos, and shows how images can be used to improve a site’s page layout. Another thing you can notice with this example is how they use consistent styles in their image. They use the same color palette throughout the website while keeping a minimalistic approach to their images.
Effective Hero Image
- Simple and clean hero image that sets the tone for the website while adhering to the brand's image.
- Communicates what the site offers and includes a CTA to their shop.
Functional Icon Use for Navigation
- Icons are utilized as links to improve user experience and navigation.
- Logo image is used as a link to the homepage.
Product Visuals in Columns
- Product images alongside their brief description in separate columns improves the overall structure and navigation.
Professional Images
- Use of professional images increases the credibility and trust which improves the user perception of a website.
Real-World Example: Bad Image Usage

The following example refers to the website LingsCars.com. This website is a car dealership page that represents very poor image usage. They use a very distracting background image, include images that serve no purpose, is difficult to navigate, and uses low quality or unprofessional visuals. Along with the abundance of images that serve little to no purpose, they also include too many animated images (GIFs) that make the site even more distracting.
Distracting Background Image
- Colorful and loud with abstract patterns.
Visual Clutter
- Includes images that serve no purpose.
- Too many distracting GIFs.
- Little to no structure. Websites with good web design utilize images to create whitespace for better readability and structure.
Difficult to Navigate
- Chaotic page layout makes it difficult to locate links to navigate through the web pages
Low Quality, Unprofessional Visuals
- Lack of high quality or professional images reduces the sites credibility and reliability for users.