Design Template by Anonymous
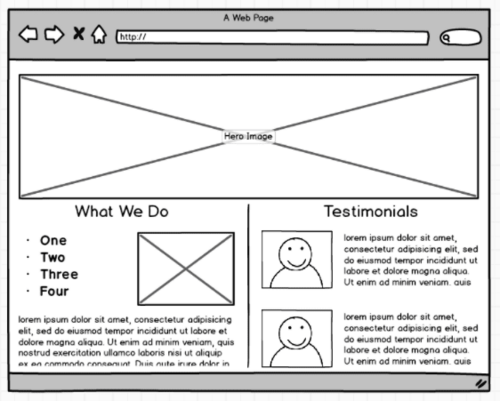
The Role of Imagery in Web Design
Psychological Impacts
Imagery plays a significant role in shaping the psychological experience of a website’s audience. Humans are visual learners and our brains process and respond to visuals much faster than regular text. Research has shown that people can interpret the content of an image in less than a second, long before reading any written text. As a result, the images that are used on a website are often the first elements that a user recognizes and engages with. Therefore, the first images form instant impressions about the brand, tone, credibility, and trust of the site. Negative impressions can influence whether users continue through the website or leave immediately. Images can also evoke powerful responses that set the mood and reinforce the message of the site through emotions. For example, images such as friendly photos of people interacting happily can make the audience feel a sense of trust and happiness.
Memory & Retention
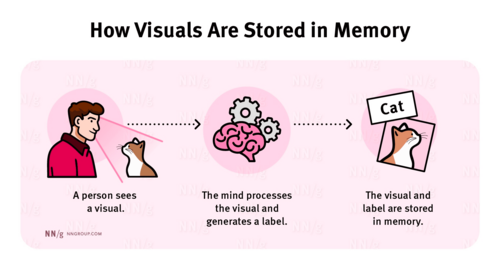
Images are also very useful in order to aid memory and retention of the information being provided. This is known as the picture superiority effect. This is a cognitive phenomenon that describes why people are more likely to remember information when it is paired with relevant images rather than just text alone. This makes imagery an essential tool in educational websites where it is important for users to not only understand the material but to remember the content as well.

User Perception
In addition to improving the user retention, the quality of images used directly impacts a users perception of the website. Use of professional and high-quality images can make a website feel more trustworthy, credible, and reliable which creates a sense of safety and legitimacy. For example, a website that is intended to sell products and uses a large amount of low quality or stock images might prevent the users from purchasing their products or providing them with any sensitive information.
Visual Hierarchy
Images can also guide the user's attention through visual hierarchy. They can direct the viewer’s eye to specific headlines, calls to action, or important sections of a page. When images are used thoughtfully, visuals can be used to divide a webpage into multiple sections, creating natural breaks with whitespace in text heavy areas. This allows the users to easily scan the site and locate sections of the page that they might be looking for. Text-heavy websites with little to no structure or natural whitespace can be overwhelming for many users. Overwhelming websites might deter users away as they want to be able to locate the information they’re looking for quickly and efficiently.