Web Imagery by Eliza McKerrow
Web Imagery: Image Types
Icons/Functional Images
Icons are small elements added to a page that represent a simple idea or action the site provides. On a word processor like Google Docs, a simple printer illustration signals to the user that is the print menu. A microphone icon on a search engine signals to the user text to speech is activated with a click. A magnifying glass signals to the user that it can be clicked to search for something.
Decorative Images
Flourishes to a web page such as borders, image links, and images used purely for decoration fall into this category of images.
These decorative images offer little to no informational value to the site. They may seem useless from this description but they’re
vital in setting the tone of a site.
Graphics/Informative Images
Graphics and informative images are used to simply convey an idea or message that the site creators want the user to take away. Oftentimes these images expand upon an idea that an icon or functional image is too simple to convey. Images such as these are often accompanied by text. For example, when reading a wikipedia article an image related to the subject will be displayed with text describing the relevance of said image.

Stylized Text
Some sites have pieces of text that aren’t necessarily text characters and instead are in a JPG or PNG for the viewer to look at. Adding a text alternative for these images is on the top of the priority list, especially if they convey important messages.

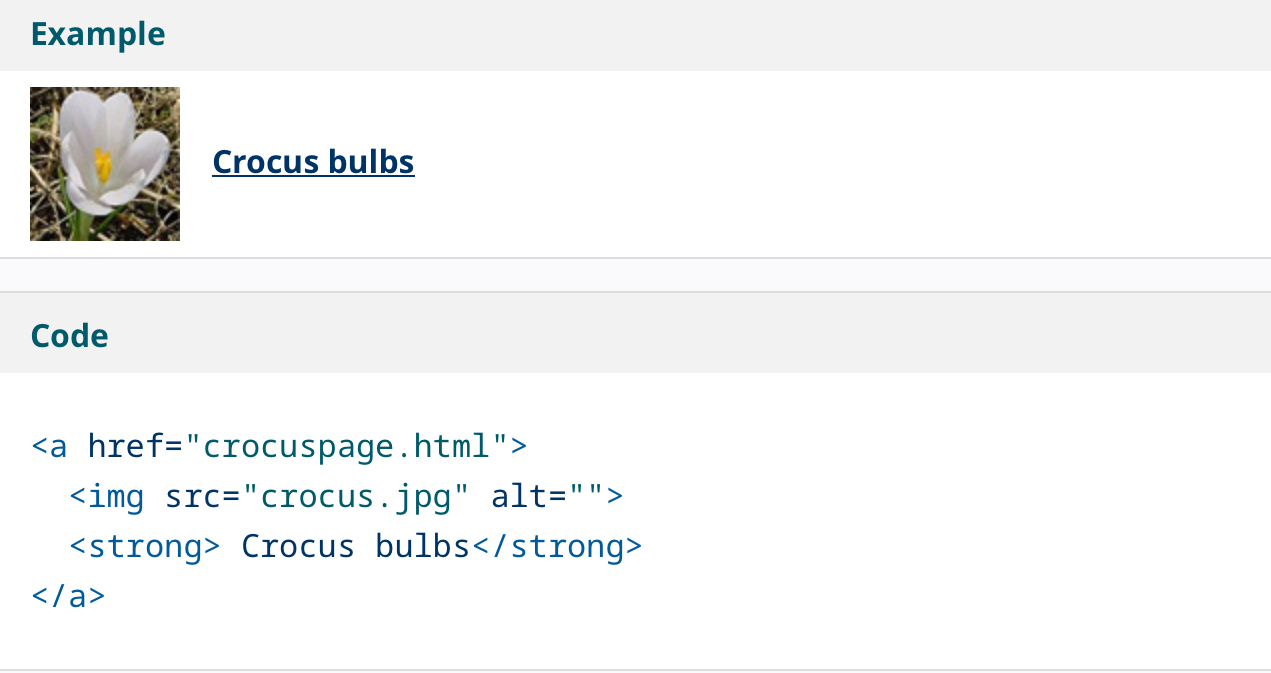
Grouped Images
Grouping images can do two things. The first one is creating a group of similar assets to get a point across. Many use star ratings as an example of this because the group of stars can be interpreted into how good something is. The second grouping of images can be used to create a gallery of related images.
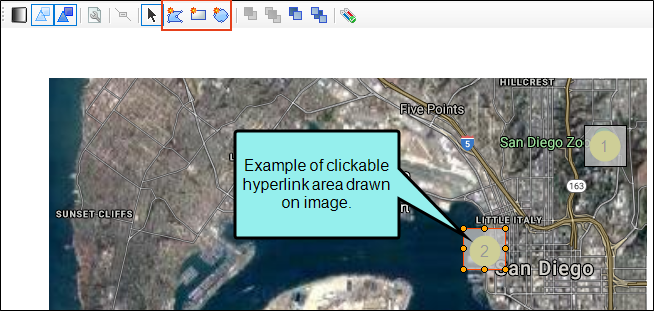
Image Maps
The final type of common web images is the image map. These are often a flowchart to demonstrate the structure of organizations to brainstorming ideas.